 悩んでいる人
悩んでいる人プライバシーポリシー、免責事項がよくわからない。
書き方を教えてほしい。
「プライバシーポリシー」というページがどのサイトにも記載されているのを知っていますか?
読んでみると難しいし、よくわからないですよね。
でも、ブログ運営するなら必須なんです!
なので、この記事では「プライバシーポリシーページの作り方」を紹介します。
同じように記載が必要な「免責事項」についても解説しています。
この記事の内容
- プライバシーポリシーとは?
- 免責事項とは?
- それぞれ掲載する内容
- プライバシーポリシー・免責事項ページの作り方


この記事を書いた人
たけひろ
▶WordPress使用歴 3年。WEB制作でホームページ作成の経験あり。
▶『SWELL』の使いやすさに魅了された人。
▶自分の得意なことで何かできないかと思い、WordPressでブログ『ハピウェブ』開設。


この記事を書いた人
たけひろ
▶WordPress使用歴 3年。WEB制作でホームページ作成の経験あり。
▶『SWELL』の使いやすさに魅了された人。
▶自分の得意なことで何かできないかと思い、WordPressでブログ『ハピウェブ』開設。
この記事を読めば、コピペで誰でも簡単に「プライバシーポリシー」を記載することができます。
手順通りに進めれば、10分もかからず完成するので、ぜひ読んでみてください。
プライバシーポリシーとは?


「プライバシーポリシー」とは、個人情報の管理方法について定めたものです。
個人情報保護法に基づき、個人情報を取得するWebサイトは、プライバシーポリシーを掲示することが求められています。
つまり、「このサイトで得た個人情報をこのように管理します。」「悪用はしません。」と明言するものです。
ブログでは、アクセス解析ツールを導入したり、お問い合わせフォームを設置します。
個人情報を取得することになるので、読者とのトラブルを回避するためにも「プライバシーポリシー」が必要になります。
ブログで取得する個人情報
- 名前
- メールアドレス
- 年齢・性別
- 住所
- Cookie情報 など
免責事項とは?


免責事項は、ユーザーが記事を閲覧したり、提供されたサービスを利用する時に生じるかもしれないリスクやトラブルに対して、どのように責任を負うかについて記載したものです。
たとえば、ブログでオススメした商品を、読者が購入したときに「イメージと違った…」とクレームが寄せられる可能性も考えられます。
でも、このようなクレームに対しては対応しきれません。
こういったトラブルを未然に防ぐために、事前に「こんな時は責任を負いかねます」といった免責事項を掲載しておくことが重要です。
プライバシーポリシーに記載するべき内容


では、実際にプライバシーポリシーには何を記載するのか解説していきます。
プライバシーポリシーに記載する内容
- 掲載している広告について
- アクセス解析ツールについて
- サイトへのお問い合わせ・コメントについて
難しいので、簡単に説明していきます。
掲載している広告について
Googleアドセンス
Googleアドセンスについては以下の項目は最低限記載しましょう。
- Cookieを使って広告を配信していること
- ユーザー自身でCookieを無効にできること
- Googleアドセンスを導入していること
Googleアドセンスを導入しているなら必須ですので、忘れずに記載してください。
当ブログではこのように記載しています。
ハピウェブ-プライバシーポリシー(Googleアドセンス)
Amazonアソシエイト
Amazonアソシエイトの規約では記載すべき内容が指示されています。
5. 乙がアソシエイトであることの表示
出典:『Amazonアソシエイト・プログラム運営規約』amazonアソシエイト
乙は、乙のサイト上または甲が乙によるプログラム・コンテンツの表示またはその他の使用を許可したその他の場所のどこかに、「Amazonのアソシエイトとして、[乙の名称を挿入]は適格販売により収入を得ています。」または本規約に基づき事前に許可された内容と実質的に同じ文言を目立つように明示しなければなりません。このような公表および適用法により求められる場合を除き、乙は、事前に文書により許可された場合以外に、本規約またはアソシエイト・プログラムへの乙の参加に関して公式な文書を表示しないものとします。乙は、本規約において明確に認められた場合を除き、甲との関係について不実の表明や誇張(甲が乙を支援、後援または支持しているという表明または暗示を含みます。)をせず、甲と乙またはその他のいかなる個人もしくは事業体との間の関係を表明したり暗示したりしないものとします。
重要なのは「Amazonのアソシエイトとして、[乙の名称を挿入]は適格販売により収入を得ています。」または本規約に基づき事前に許可された内容と実質的に同じ文言を目立つように明示しなければなりません。」の部分です。
記載内容を指示してくれているので、助かりますね。
当ブログではこのように記載しています。
ハピウェブ-プライバシーポリシー(Amazonアソシエイトプログラム)
その他ASP
他に利用しているASPがあるなら、記載内容の指定がないか確認して指定通りに記載しておきましょう。
下記のASPは記載内容の指定などが無いことを確認しています。
- A8.net
- もしもアフィリエイト
- afb
- バリューコマース
- infotop
- インフォカート
- アクセストレード
- 楽天アフィリエイト
なので、当ブログではASPの名称のみ記載しています。
当ブログではこのように記載しています。
ハピウェブ-プライバシーポリシー(当サイトが利用している広告サービス)
アクセス解析ツールについて
アクセス解析ツールは、Cookieを使って個人情報を収集することになるので、プライバシーポリシーに記載する必要があります。
Googleアナリティクス
GoogleアナリティクスについてはGoogleアナリティクス利用規約にて記載すべき内容が指示されています。
ただ難しいので要約すると、
- Googleアナリティクスを使用していること
- Cookieを使用して個人情報を収集をしていること
- これらの情報開示のためのリンクを目立つように表示すること
ということが表記されています。
当ブログではこのように記載しています。
ハピウェブ-プライバシーポリシー(アクセス解析ツール)
サイトへのお問い合わせ・コメントについて
ブログでは、コメント欄やお問い合わせフォームで個人情報を取得するので、プライバシーポリシーにその内容を明記することが必要です。
- 収集する個人情報内容(名前・メールアドレス・年齢や性別など)
- コメント時には、荒らし対策やスパム検出を目的として、IPアドレスが記録されること
- 誹謗中傷や公序良俗に反するコメントは削除すること
コメントに関しては非表示にしているならなくてもいいです。
ただ、お問い合わせフォームはほとんどのサイトで設置していると思うので、プライバシーポリシーへは必ず記載しましょう。
当ブログではこのように記載しています。
ハピウェブ-プライバシーポリシー(コメントについて)
ハピウェブ-プライバシーポリシー(個人情報を収集・利用する目的)
免責事項に記載するべき内容


次に、免責事項について解説していきます。
免責事項に記載する内容
- 損害等の責任について
- 掲載情報の正確性について
- リンク・引用について
- 著作権について
- お問い合わせ先について
損害等の責任について
自分のブログで紹介した商品や、掲載した広告でトラブルが起きないように以下の内容を記載しましょう。
- 紹介している商品の購入は自己責任であること
- 当ブログの掲載内容から生じたトラブルについて責任を負わないこと
- 当ブログ外で生じた損害について責任を負わないこと
当ブログではこのように記載しています。
ハピウェブ-免責事項(損害等の責任について)
掲載情報の正確性について
ブログの内容はできるだけ正しいことを書きますが、間違える可能性はあります。
トラブルを避けるために以下の内容を記載しましょう。
- 正確性を確保するために非公開にする可能性があること
- 当ブログの情報が必ずしも正確性を保証するものではないこと
当ブログではこのように記載しています。
ハピウェブ-免責事項(掲載情報の正確性について)
リンク・引用について
自分のブログのリンク・引用を他サイトにしてもらえるかもしれません。
ブログのリンク・引用についてのルールをしっかりと記載しておきましょう。
- 当ブログはリンクフリーであること
- 引用する時は引用元のURLを記載すること
- インラインフレームは禁止していること
当ブログではこのように記載しています。
ハピウェブ-免責事項(リンクについて)
著作権について
ブログ記事、写真、イラストなど自作のものは著作物に該当します。
無断で使用されないようにしっかり記載しておきましょう。
- ブログ内の文章・画像等の著作物の断わりなく転載する行為を禁止していること
- 転載する場合は「お問い合わせフォーム」から連絡すること
- 自分が著作権・肖像権を侵害してしまった場合は速やかに対処すること
当ブログではこのように記載しています。
ハピウェブ-免責事項(著作権について)
お問い合わせ先について
何か問題が起こったり、質問があった際に、お問い合わせフォームから連絡が来ます。
ページの最後に以下の項目を記載しておきましょう。
- 自分のブログ名
- 自分のブログのURL
- ブログ上のニックネーム
- お問い合わせ先
- 免責事項ページを作成した日
当ブログではこのように記載しています。
ハピウェブ-免責事項(運営者情報)
プライバシーポリシー・免責事項ページの作り方


テンプレートを用意しているので、コピペでサクッと終わらせましょう。
プライバシーポリシーページの作り方
では、プライバシーポリシーページの作り方から解説します。
プライバシーポリシーページ作成の手順
- テンプレートをコピー
- 固定ページを新規追加し、テンプレートを貼り付ける
- テンプレートを自分のブログに合った文章に編集
- noindexにして公開
- パーマリンクの変更
まず、こちらをコピーしてください。
プライバシーポリシーのテンプレート
個人情報取り扱いに関する基本方針
○○○(以下、「当サイト」と言います。)では、ご利用頂くお客様の個人情報を適切に保護するため、個人情報の保護に関する法律、その他の関係法令を遵守すると共に、以下に定めるプライバシーポリシーに従って、個人情報を安全かつ適切に取り扱うことを宣言いたします。
個人情報の定義
「個人情報」とは,個人情報保護法にいう「個人情報」を指すものとし,生存する個人に関する情報であって,当該情報に含まれる氏名,生年月日,住所,電話番号,連絡先の記述等により特定の個人を識別できる情報及び容貌,指紋,声紋にかかるデータ,及び健康保険証の保険者番号などの当該情報単体から特定の個人を識別できる情報(個人識別情報)を指します。
個人情報を収集・利用する目的
当サイトが個人情報を収集・利用する目的は、以下のとおりです。
当サイトのお問い合わせの際に、名前(ニックネーム)メールアドレス等の個人情報を入力いただく場合がございます。
これらの個人情報は、公開されることはありません。
質問に対する回答や必要な情報を電子メールなどでご連絡する場合に利用させていただくものであり、個人情報をご提供いただく際の目的以外では利用いたしません。
その他に、当サイトを不正・不当な目的で利用しようとするユーザーがいた場合、ユーザーの特定をし、ご利用をお断りするために利用します。
個人情報の管理方法
当サイトは第三者に皆さまの重要な情報を読み取られたり、改ざんされたりすることを防ぐために、SSLを使用しております。
SSL(SecureSocketLayer)とはデータを暗号化して通信するセキュリティ機能です。
SSLで暗号化することによってお客さまの個人情報をハッカーやクラッカーから守り、安全に情報を送信することができます。
個人情報の取得方法
当サイトはユーザーが利用登録をする際に氏名、住所、電話番号、メールアドレスなどの個人情報をお尋ねすることがあります。また、ユーザーと提携先などとの間でなされたユーザーの個人情報を含む取引記録や決済に関する情報を、当サイトの提携先(情報提供元、広告主、広告配信先などを含みます。以下,「提携先」といいます。)などから収集することがあります。
クッキー(Cookie)
当サイトでは、アクセス解析サービス、各種アフィリエイトプログラム、広告配信サービスを利用しております。これらの広告配信業者は、ユーザーのご興味に応じた商品やサービスの広告を表示するため、ユーザーの当サイトおよび他サイトへのアクセスに関する情報Cookieを使用することがございます。
Cookieは、ユーザーが当サイトあるいは他サイトを閲覧した際、使用されたコンピューターやデバイス内に記録されます。ただし、この情報には、お名前・ご住所・メールアドレス・電話番号など個人を特定できるものは一切含まれません。
Cookieによる情報収集を好まれない場合、ユーザーご自身でブラウザで受け入れを拒否するよう設定することも可能です。ただし、この設定により一部のコンテンツが正しく機能しない場合、またサービスが受けられない場合がございます。あらかじめご了承ください。
なお、設定方法に関してはGoogleポリシーと規約にてご確認いただけます。
アクセス解析ツール
当サイトでは、Googleの提供するアクセス解析ツール『Google Analytics』を使用しています。Google Analyticsはトラフィックデータの収集のためCookieを利用します。このトラフィックデータは匿名で収集されており、個人を特定するものではございません。
ユーザーは、Cookieを無効化することにより、データの収集を拒否することができます。お使いのブラウザより設定をご確認ください。
なお、この規約に関しては、Google アナリティクス利用規約およびGoogleポリシーと規約でご確認いただけます。
コメントについて
当ブログへのコメントを残す際に、IP アドレスを収集しています。
これはブログの標準機能としてサポートされている機能で、スパムや荒らしへの対応以外にこのIPアドレスを使用することはありません。
なお、全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となります。あらかじめご了承ください。
当サイトが利用している広告サービス
当サイトは、以下の第三者の配信する広告サービスならびにアフィリエイトプログラムを利用しております。
- A8.net
- もしもアフィリエイト
- afb
- バリューコマース
- infotop
これらのサービスにおいて取得・収集される情報については、各プログラムのプライバシーポリシーにてご確認ください。
Googleアドセンス
当サイトは、第三者配信の広告サービス「Google Adsense(グーグルアドセンス)」を利用しています。当サイトにおいて広告が配信される過程で、Cookieやデバイス特有の情報、位置情報、当該デバイスから収集されるその他の情報が利用される場合があります。ただしその過程で個人を特定できる情報は収集されません。
また、Google AdSenseに関して、このプロセスの詳細や情報が広告配信事業者に使用されないよう、ユーザーご自身で設定することができます。ただし、この設定により一部のコンテンツが正しく機能しない場合、またサービスが受けられない場合がございます。あらかじめご了承ください。
Cookie(クッキー)を無効にする方法や「Google アドセンス」に関する詳細は こちら をご覧ください。
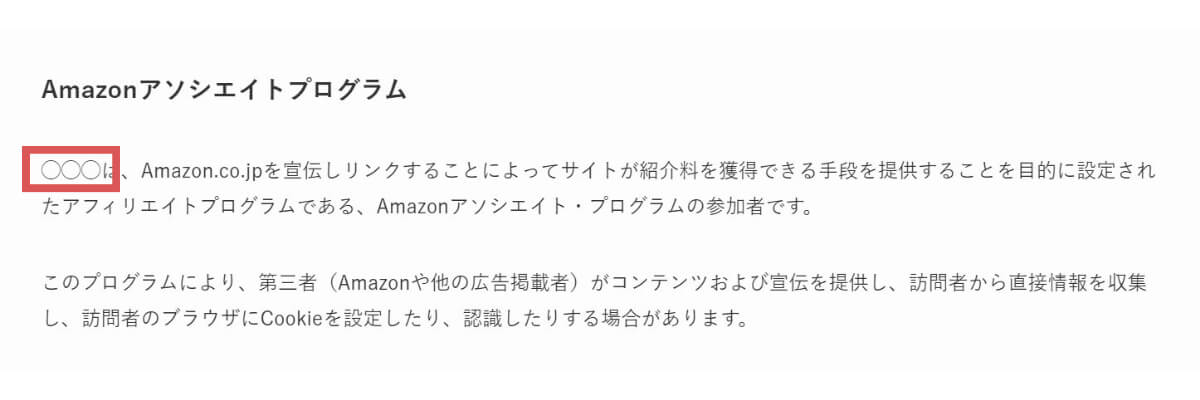
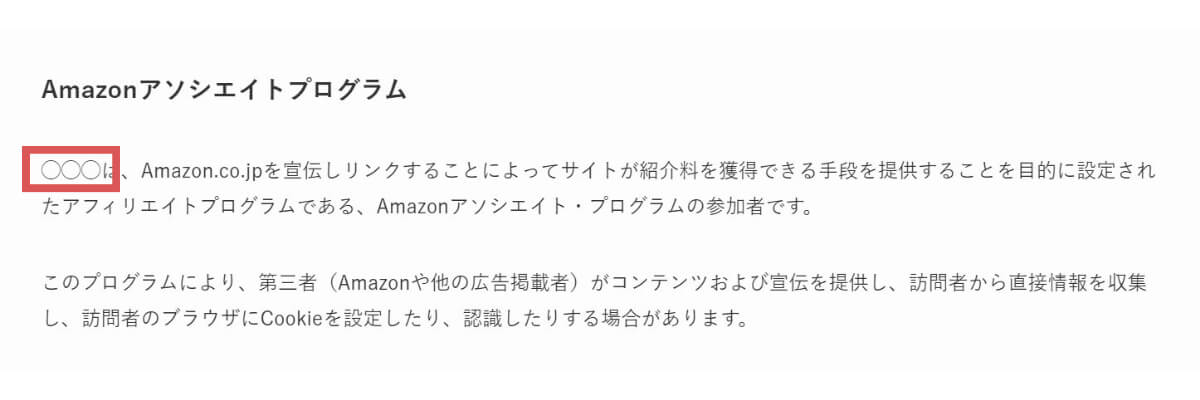
Amazonアソシエイトプログラム
○○○(当サイトの運営者)は、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。
このプログラムにより、第三者(Amazonや他の広告掲載者)がコンテンツおよび宣伝を提供し、訪問者から直接情報を収集し、訪問者のブラウザにCookieを設定したり、認識したりする場合があります。
個人情報の第三者提供
当サイトは次に掲げる場合を除いて、あらかじめユーザーの同意を得ることなく第三者に個人情報を提供することはありません。ただし、個人情報保護法その他の法令で認められる場合を除きます。
- 人の生命、身体または財産の保護のために必要がある場合であって,本人の同意を得ることが困難であるとき
- 公衆衛生の向上または児童の健全な育成の推進のために特に必要がある場合であって本人の同意を得ることが困難であるとき
- 国の機関もしくは地方公共団体またはその委託を受けた者が法令の定める事務を遂行することに対して協力する必要がある場合であって、本人の同意を得ることにより当該事務の遂行に支障を及ぼすおそれがあるとき
- 予め次の事項を告知あるいは公表し,かつ当サイトが個人情報保護委員会に届出をしたとき
- 利用目的に第三者への提供を含むこと
- 第三者に提供されるデータの項目
- 第三者への提供の手段または方法
- 本人の求めに応じて個人情報の第三者への提供を停止すること
- 本人の求めを受け付ける方法
前項の定めにかかわらず、次に掲げる場合には当該情報の提供先は第三者に該当しないものとします。
- 当サイトが利用目的の達成に必要な範囲内において個人情報の取扱いの全部または一部を委託する場合
- 合併その他の事由による事業の承継に伴って個人情報が提供される場合
- 個人情報を特定の者との間で共同して利用する場合であって,その旨並びに共同して利用される個人情報の項目,共同して利用する者の範囲,利用する者の利用目的および当該個人情報の管理について責任を有する者の氏名または名称について,あらかじめ本人に通知し,または本人が容易に知り得る状態に置いた場合
個人情報の開示、訂正などの手続きについて
ご本人からの個人情報の開示、訂正、追加、削除、利用停止のご希望の場合には、ご本人であることを確認させて頂いた上、速やかに対応させていただきます。
プライバシーポリシーの変更
- 本ポリシーの内容は法令その他本ポリシーに別段の定めのある事項を除いて、ユーザーに通知することなく変更することができるものとします。
- 当サイトが別途定める場合を除いて、変更後のプライバシーポリシーは本ウェブサイトに掲載したときから効力を生じるものとします。
違法行為について
当サイトに掲載しているコンテンツについて、法的に許容されている範囲を超えて利用すること、また管理人の許可なく複製することを禁止いたします。
当該行為が発覚した場合、適正と考えられる使用料あるいは損害賠償を請求いたします。その際、妥当な範囲での慰謝料を加える場合がございますことをあらかじめ申し添えておきます。
個人情報の取扱いに関する相談や苦情の連絡先
本ポリシーに関するお問い合わせは、下記の窓口までお願いいたします。
サイト運営者:○○○
連絡先:お問い合わせフォームURL
◯◯◯◯年◯◯月◯◯日 策定
WordPress管理画面の「固定ページ」をクリック。


画面の上に表示される「新規固定ページを追加」をクリックします。


ページのタイトルを「プライバシーポリシー」にします。


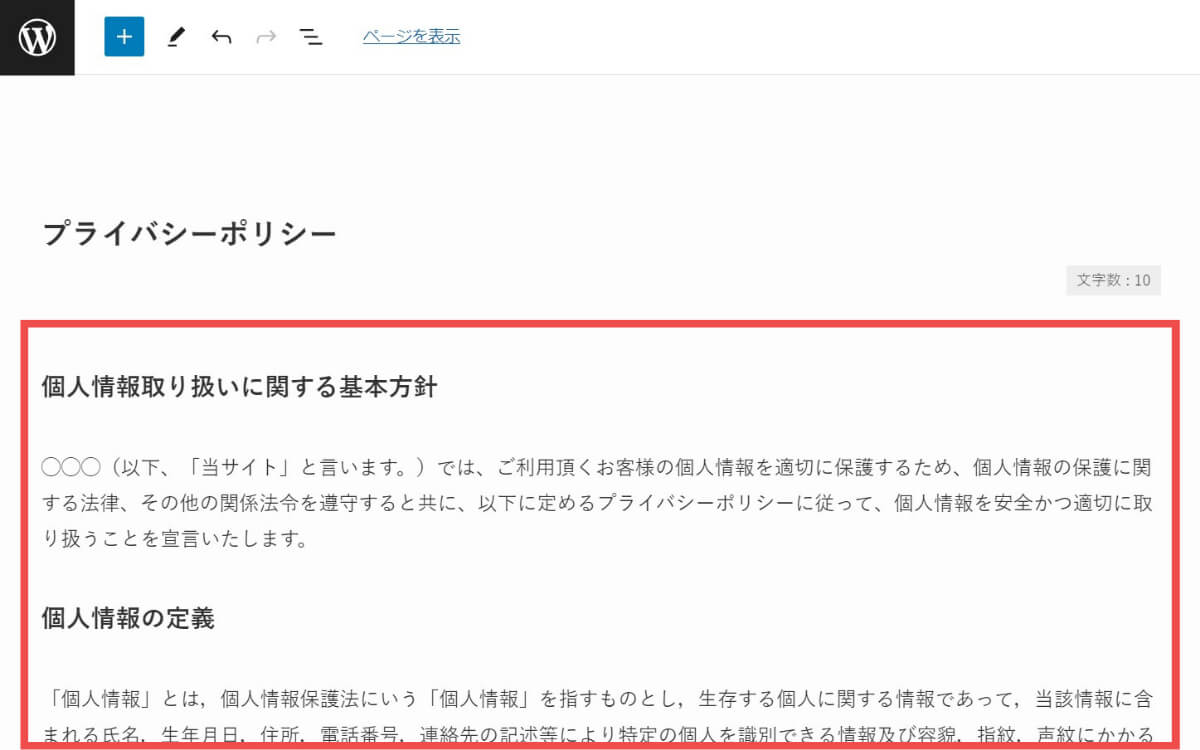
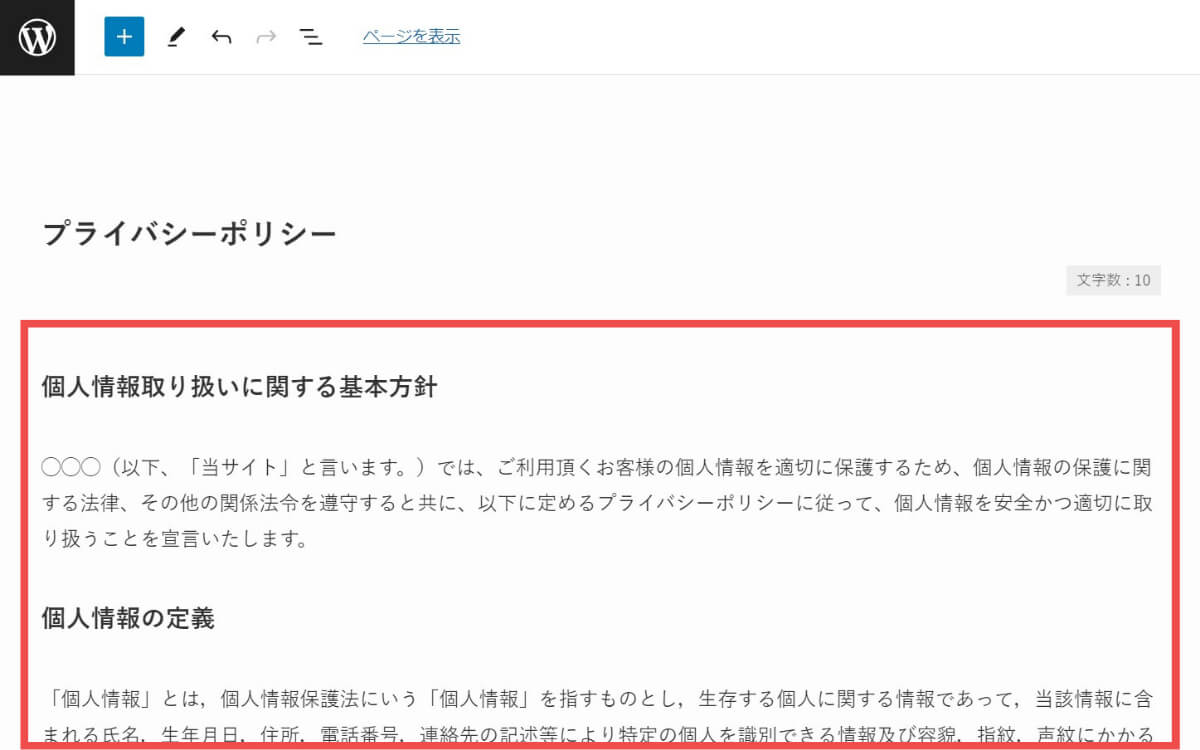
先ほどコピーしたテンプレートを貼り付けます。


テンプレートをそのまま使うことはできません。自分のブログに合った内容に編集する必要があります。
編集する場所は4か所です。
●「個人情報取り扱いに関する基本方針」
文章の最初にある、◯◯◯を自分のブログ名に変更しましょう。


●「当ブログが利用している広告サービス」
自分が実際に使っている広告サービスを記載してください。
テンプレートのままでも大丈夫です。


●「Amazonアソシエイトプログラム」
文章の最初にある、◯◯◯を自分のブログ上でのニックネームに変更。


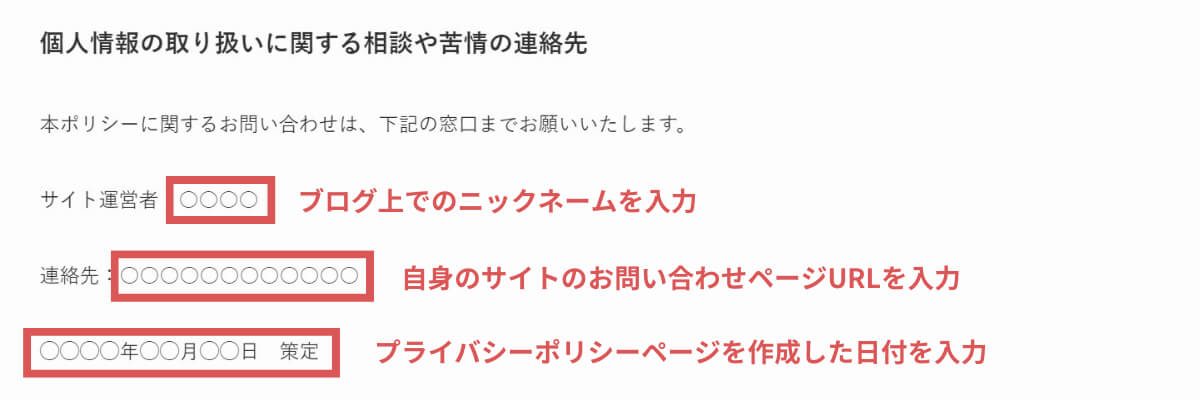
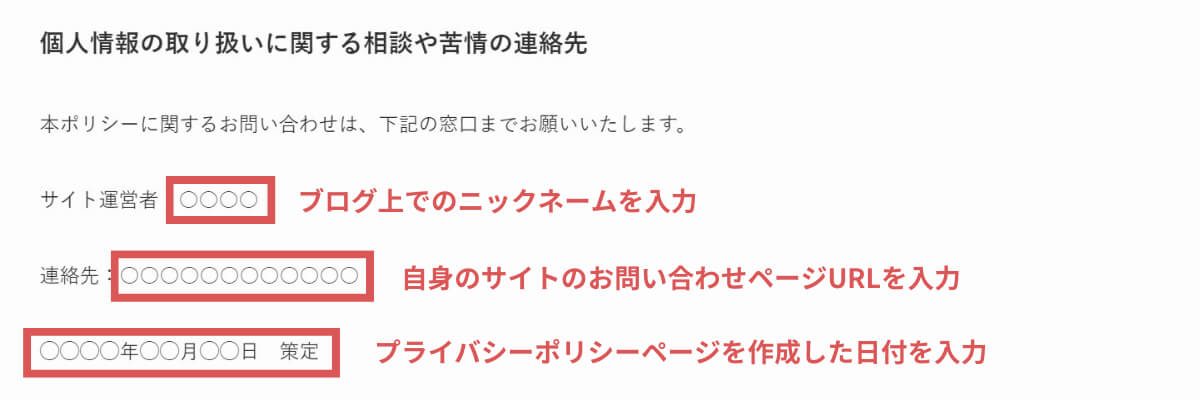
●「個人情報の取り扱いに関する相談や苦情の連絡先」
- サイト運営者
自分のブログ上でのニックネームを入力してください。 - 連絡先
お問い合わせページのURLを貼り付けましょう。 - ◯◯◯◯年◯◯月◯◯日
プライバシーポリシーページを作成した日付を入力しましょう。


最後に「noindex」を設定します。
「noindex」は簡単にいうと、Googleに「検索エンジンにWEBページを登録しないでください。」と指示することです。
プライバシーポリシーは、他のブログと同じような文章になってしまう傾向にあります。
Googleからそのように判断されると、自分も相手もペナルティを受けてしまいます。
それを防ぐためにプライバシーポリシーページは「noindex」に設定しておきましょう。
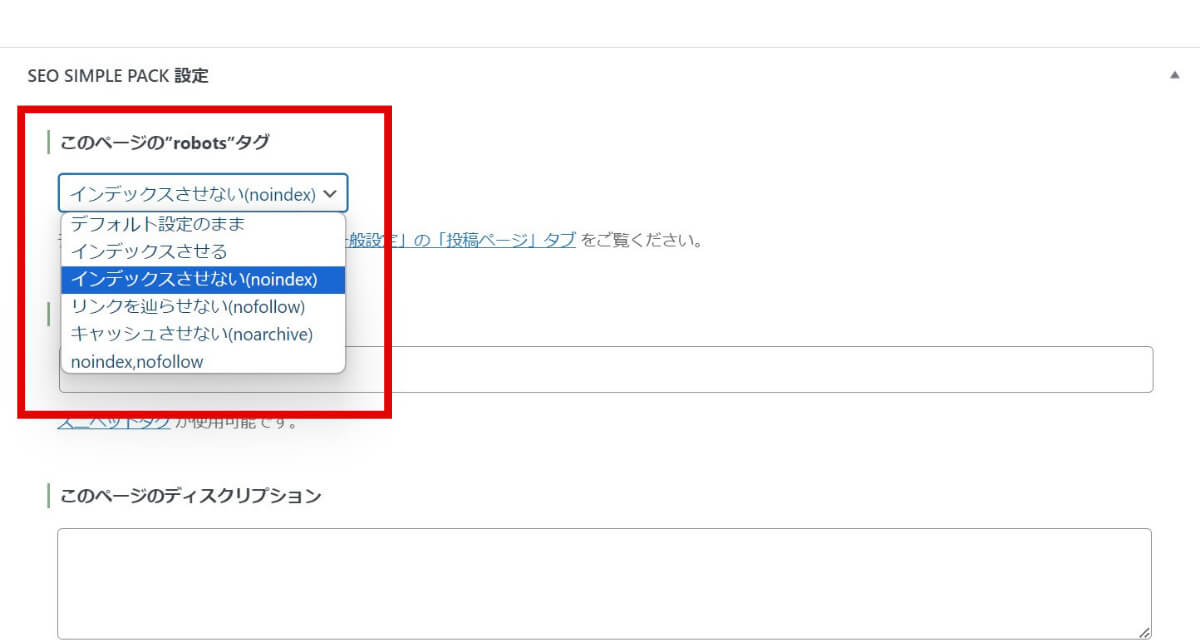
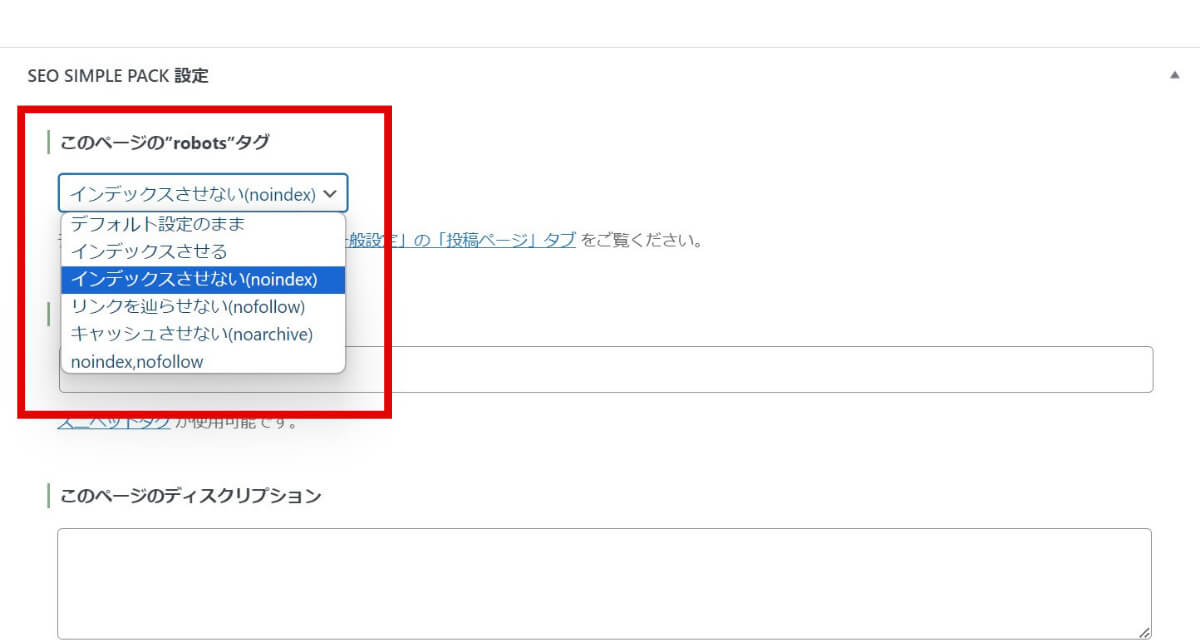
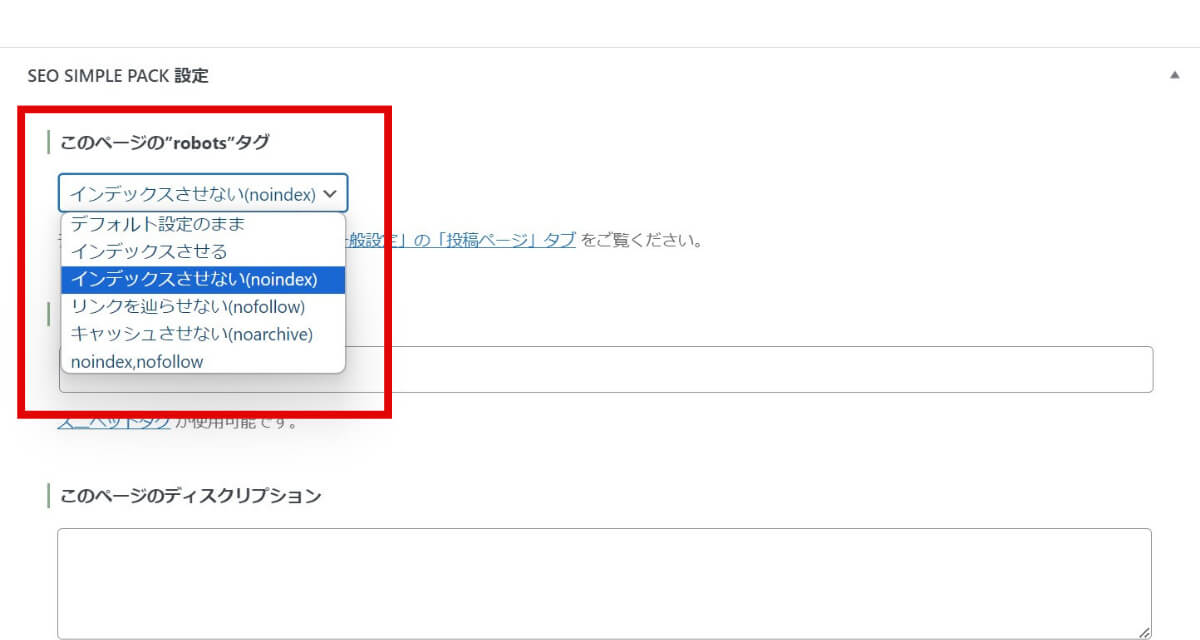
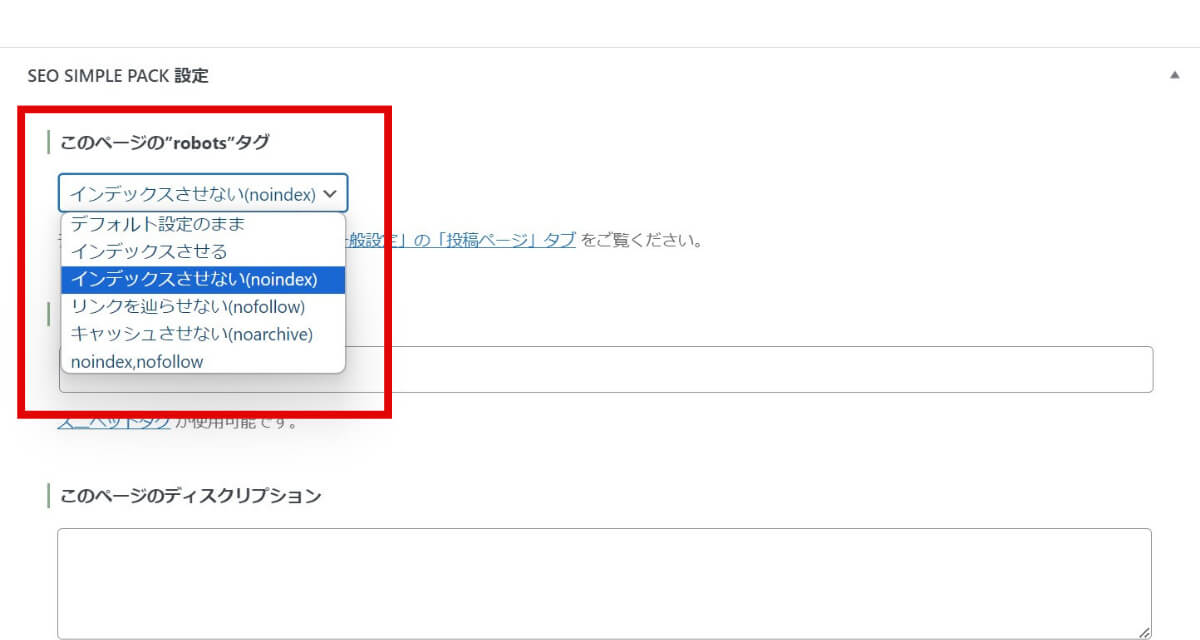
この記事では、プラグイン「SEO SIMPLE PACK」を使用した方法を紹介します。
下にスクロールしていくと「SEO SIMPLE PACK設定」があります。
「このページの”robots”タグ」を「インデックスさせない(noindex)」に変更します。


変更されたことが確認できたら、「公開」をクリックして完了です。


そのまま「パーマリンク」も設定してしまいましょう。
パーマリンクは自分のブログURLの後ろに付く文字列のことです。
例:https://hapiweb-blog.com/〇〇〇〇
この「〇〇〇〇」の部分がパーマリンクです。
パーマリンクは英数字の方がいいとされているので、英数字にします。
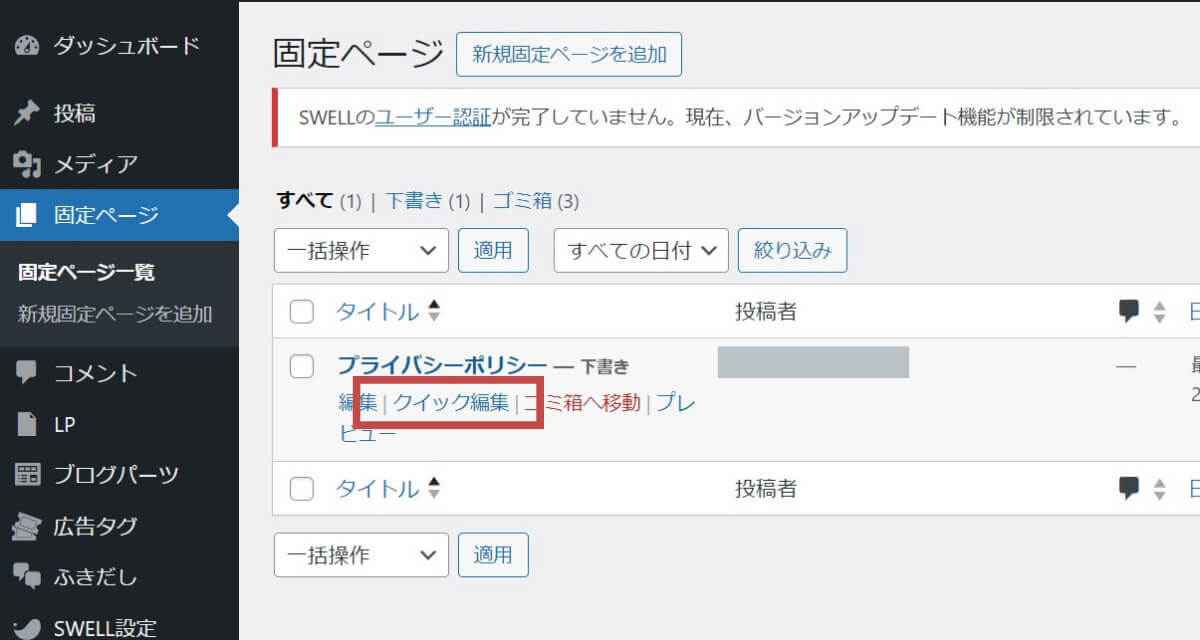
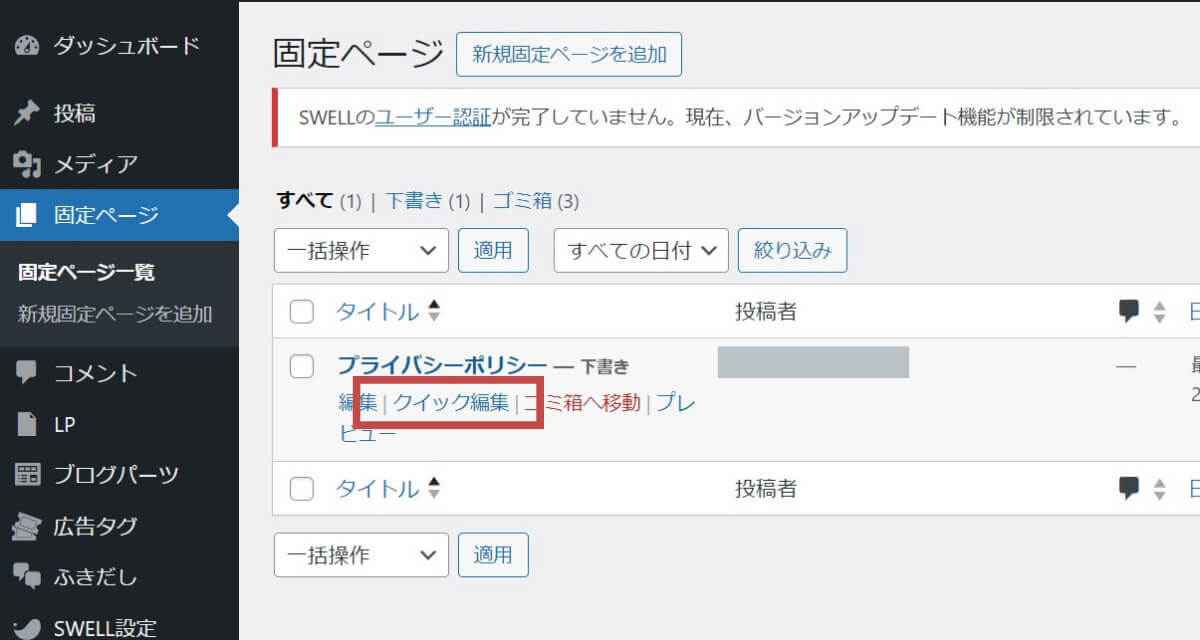
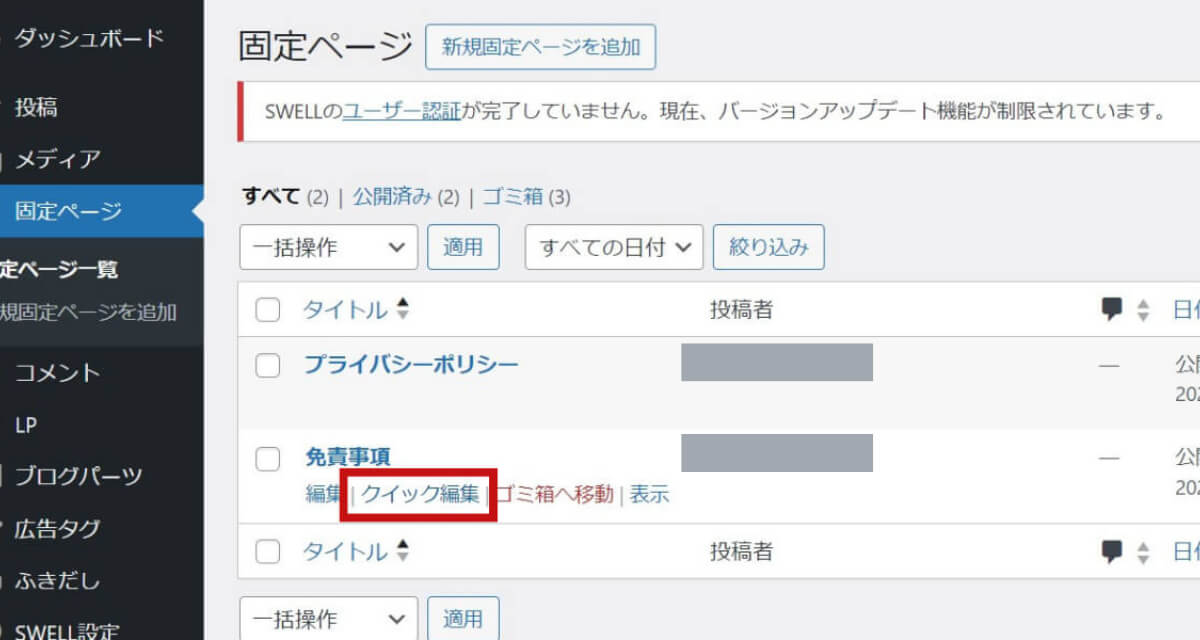
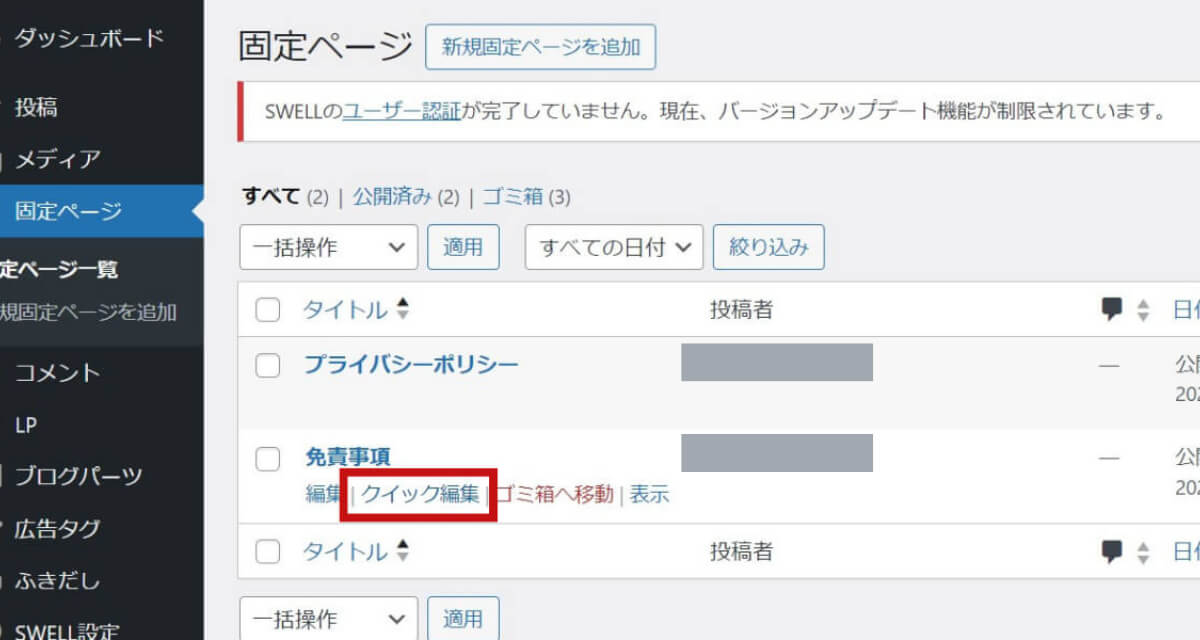
WordPress管理画面の「固定ページ」をクリック。
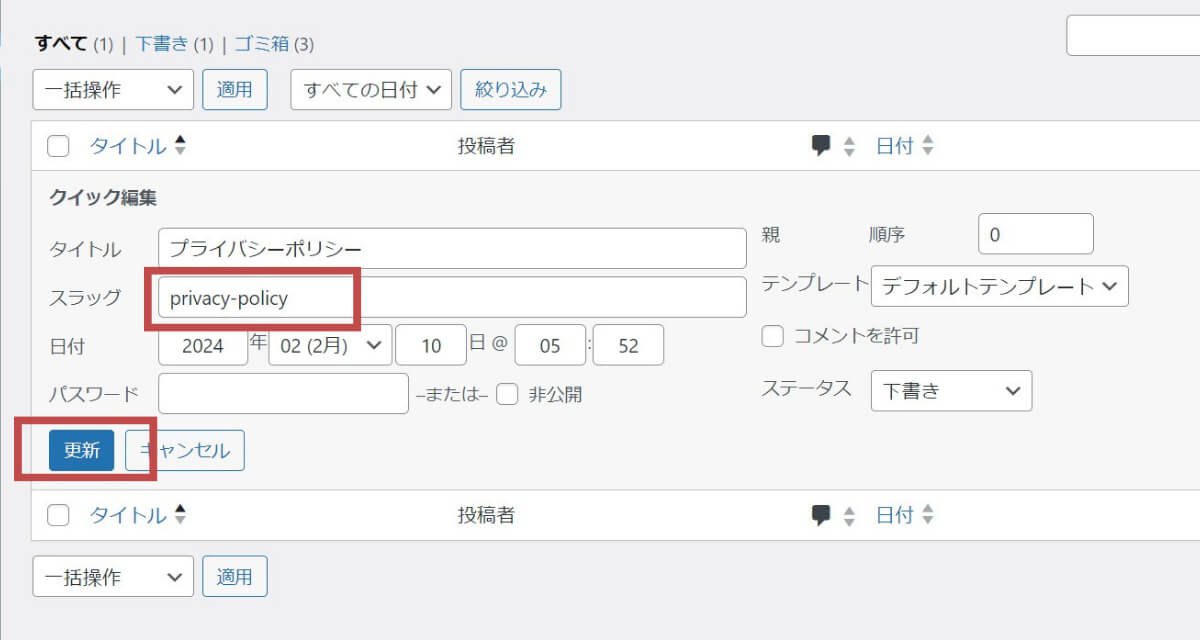
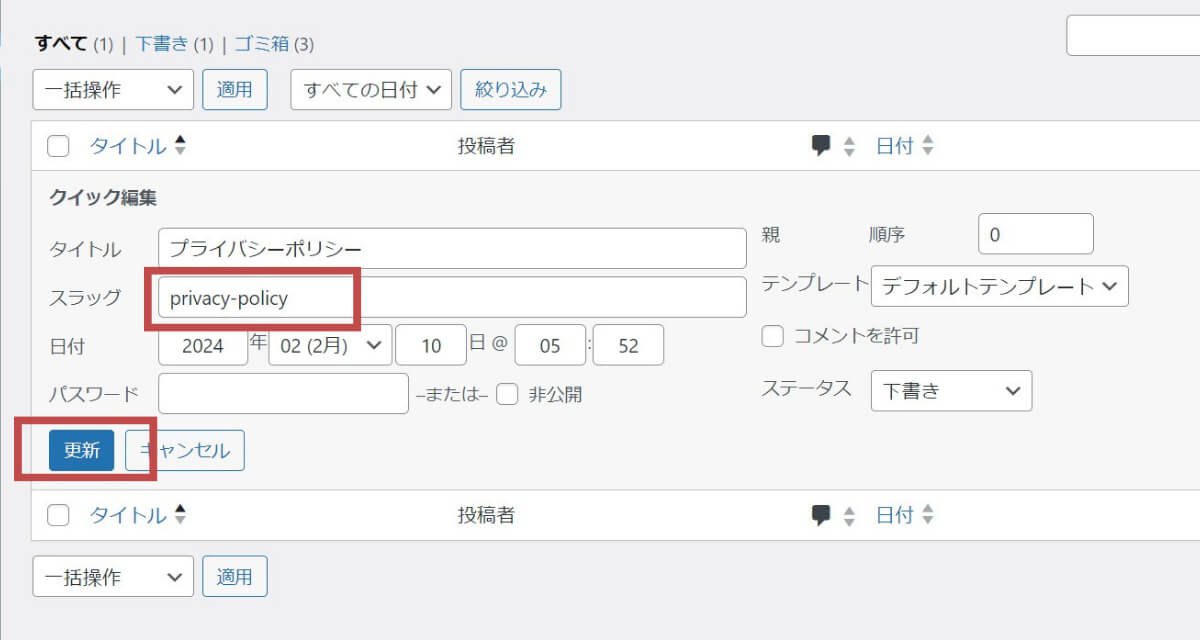
固定ページ一覧の「プライバシーポリシー」にオンマウスし、「クイック編集」をクリック。


「スラッグ」に任意のパーマリンクを小文字英数字で入力してください。
今回はプライバシーポリシーのページなので、「privacy-policy」が分かりやすくていいと思います。
入力が完了したら、「更新」をクリックして完了です。


免責事項ページの作り方
次は免責事項ページを作りましょう。
作る流れは「プライバシーポリシー」と同じです。
免責事項ページ作成の手順
- テンプレートをコピー
- 固定ページを新規追加し、テンプレートを貼り付ける
- テンプレートを自分のブログに合った文章に編集
- noindexにして公開
- パーマリンクの変更
まず、こちらをコピーしてください。
免責事項のテンプレート
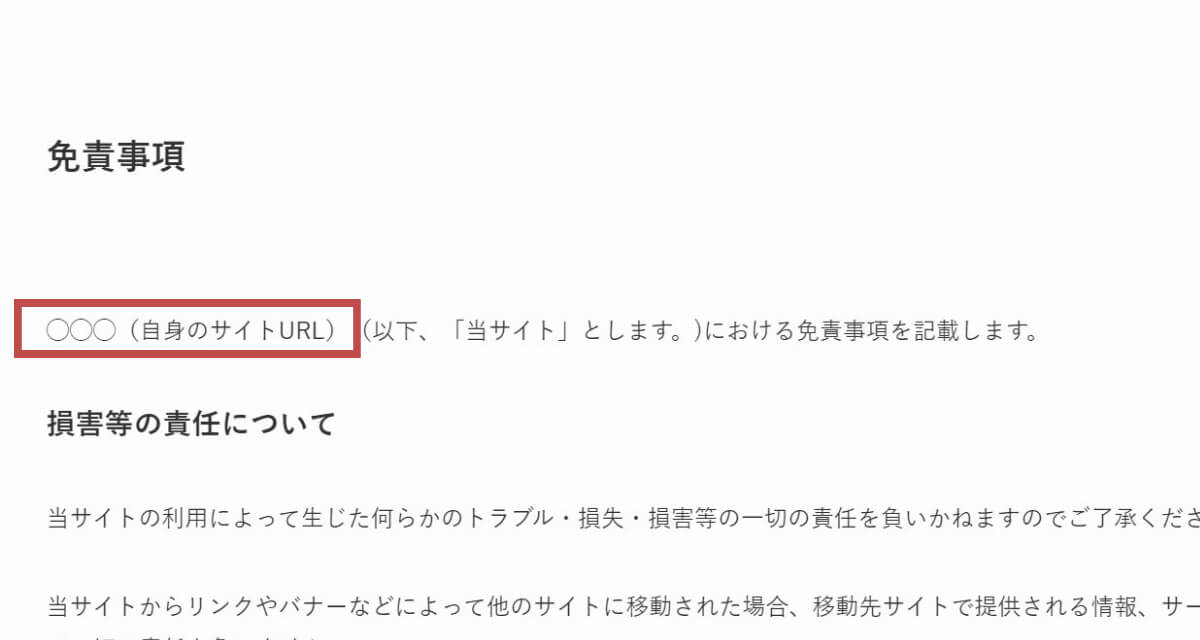
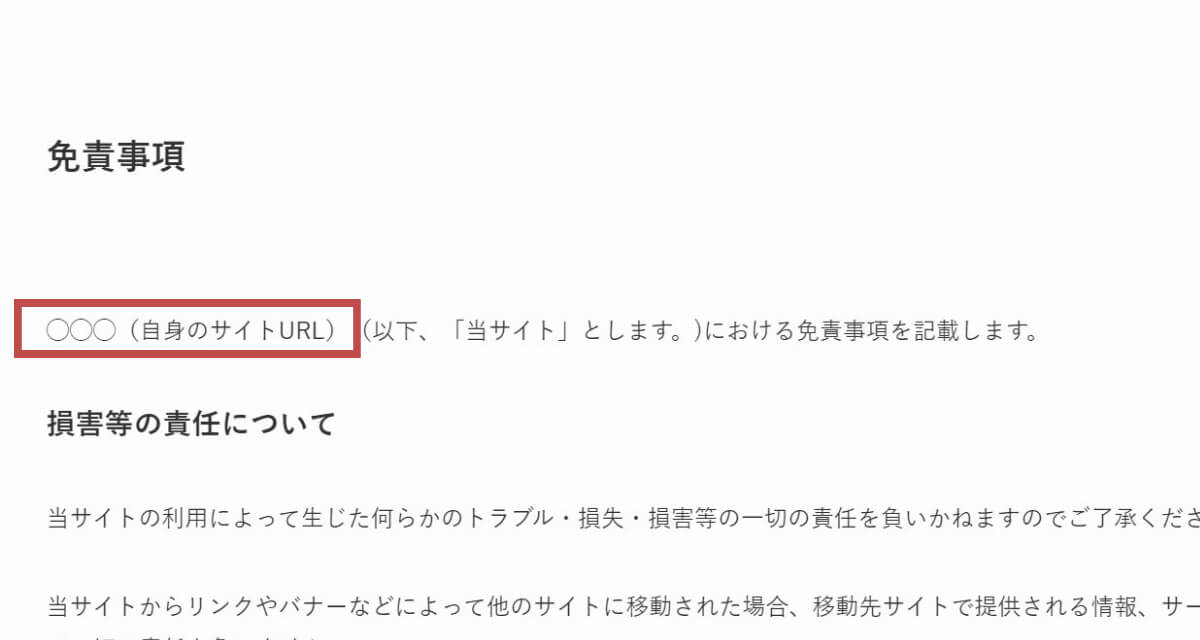
○○○(以下、「当サイト」とします。)における免責事項を記載します。
損害等の責任について
当サイトの利用によって生じた何らかのトラブル・損失・損害等の一切の責任を負いかねますのでご了承ください。
当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。
当サイトの保守、火災、停電、その他の自然災害、ウィルスや第三者の妨害等行為による不可抗力によって、当サイトによるサービスが停止したことに起因して利用者に生じた損害についても、何ら責任を負うものではありません。
当サイトを利用する場合は、自己責任で行う必要があります。
掲載情報の正確性
当サイトのコンテンツ・情報については、可能な限り正確な情報を掲載するよう努めていますが、誤情報が入り込んだり、情報が古くなっている場合がございます。
内容について、情報の正確性を確保するため予告なしで変更・公開停止を行う場合がございます。
著作権について
当サイトのコンテンツ(写真や画像、文章など)の著作権につきましては、 原則として当サイトに帰属しており、無断転載することを禁止します。
当サイトのコンテンツを利用したい場合は、別途お問い合わせください。
当サイトは著作権や肖像権の侵害を目的としたものではありません。著作権や肖像権に関して問題がございましたら、お問い合わせフォームよりご連絡ください。迅速に対応いたします。
リンクについて
当サイトはリンクフリーです。リンクを貼る際の許可は必要ありません。引用についても、出典元のURLを貼っていただければ問題ありません。
ただし、インラインフレームの使用や画像の直リンクはご遠慮ください。
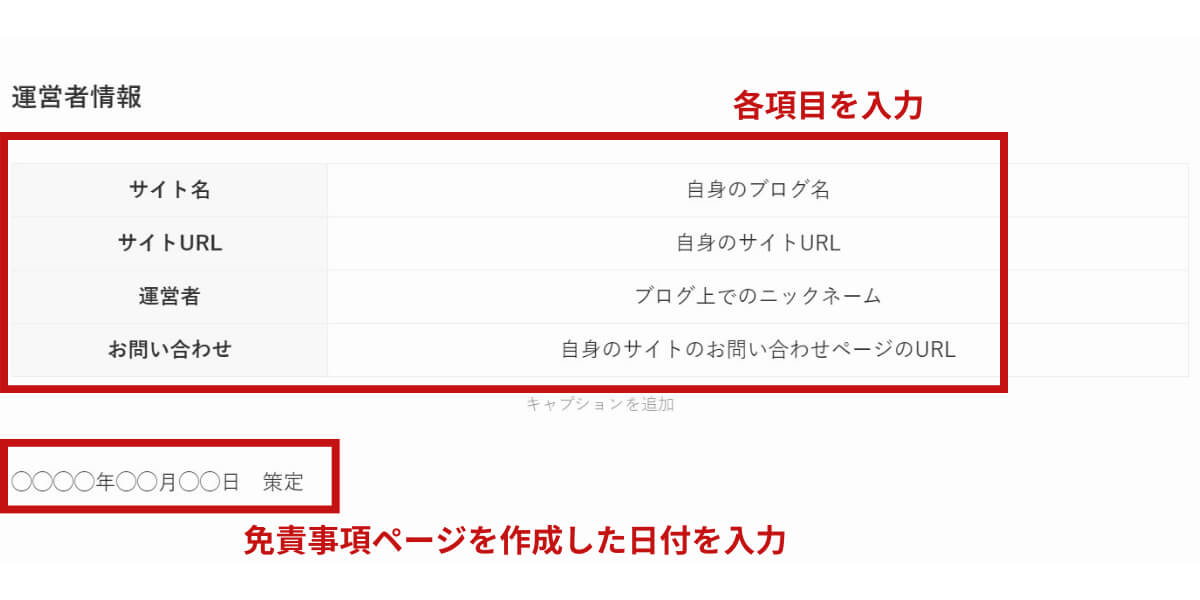
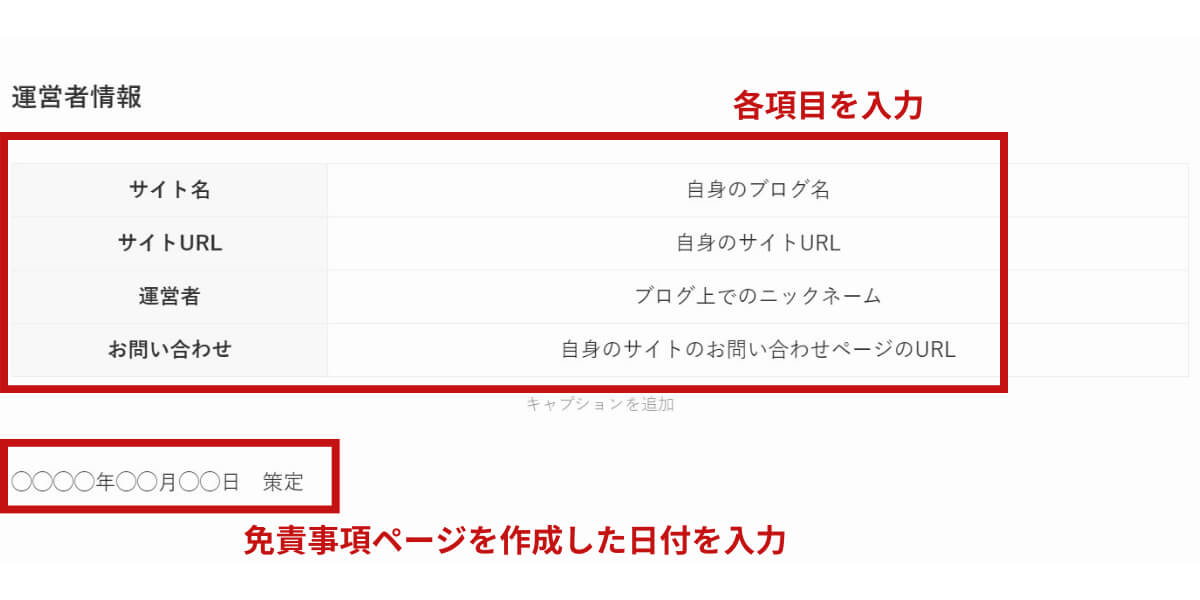
運営者情報
| サイト名 | ○○○ |
|---|---|
| サイトURL | ○○○○○○○○○ |
| 運営者 | ○○○ |
| お問い合わせ | ○○○○○○○○○ |
○○○○年○○月○○日 策定
先ほどの「プライバシーポリシー」と同様に、WordPress管理画面の「固定ページ」をクリックし、画面上に表示される「新規固定ページを追加」をクリックします。


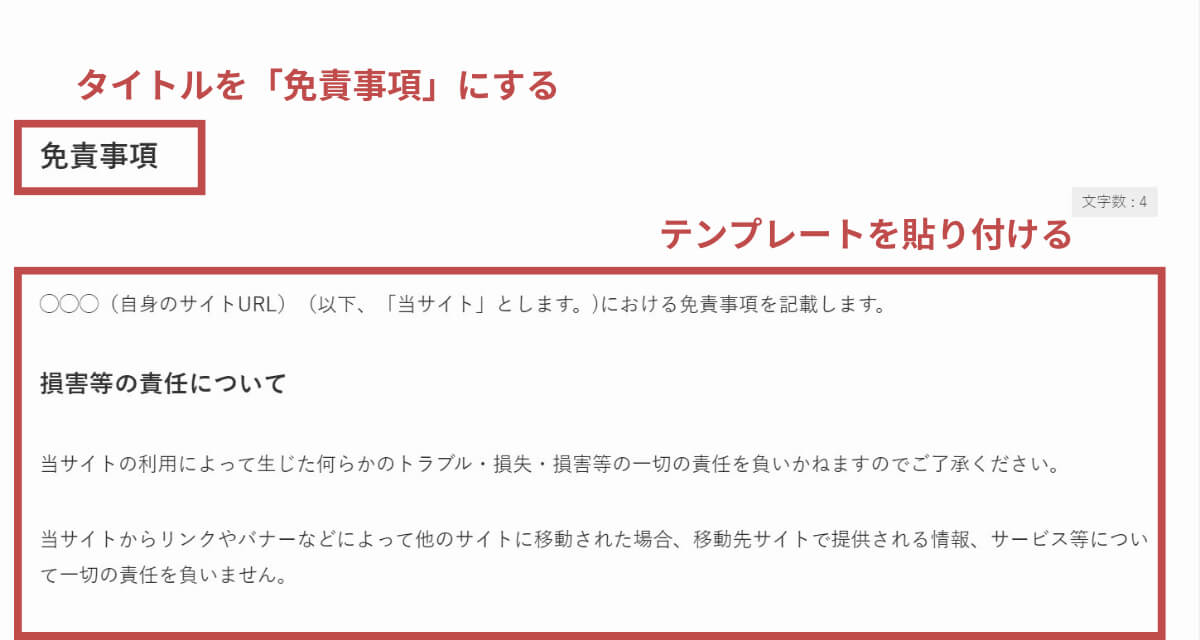
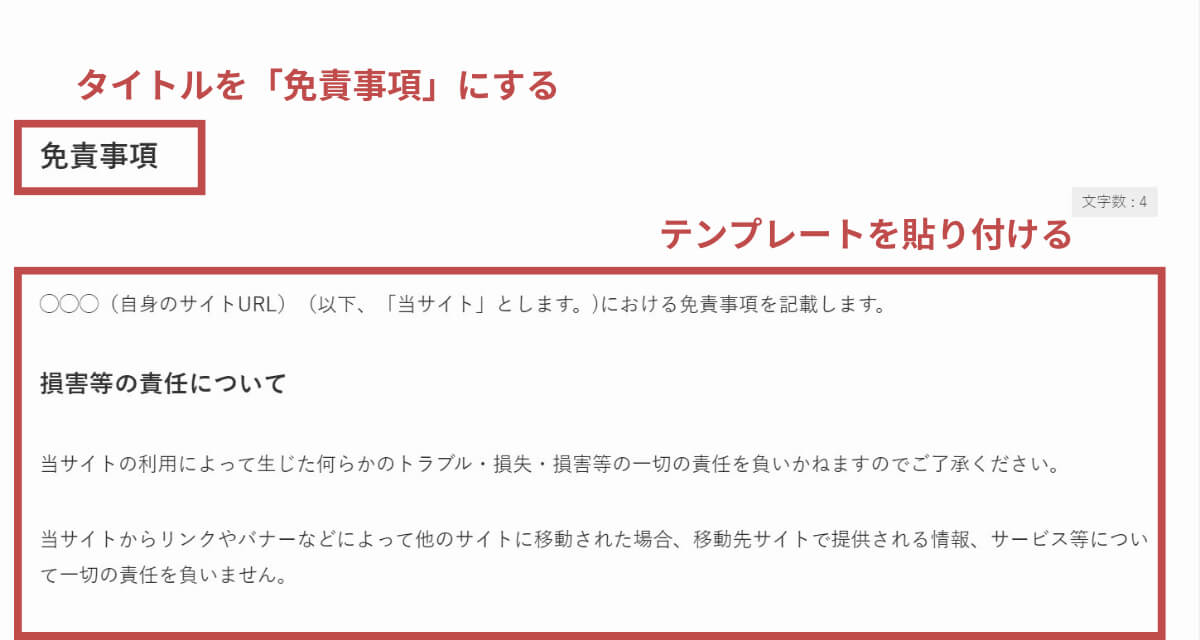
ページのタイトルを「免責事項」にして、先ほどコピーしたテンプレートを貼り付けます。


編集する場所は2か所です。
●「免責事項(タイトル)すぐ下」
文章の最初にある、◯◯◯を自分のブログ名に変更しましょう。
ブログURLのリンクも貼ってください。


●「運営者情報」
画像を参考に変更してください。


画像では「テーブルブロック」を使用していますが、見やすいように編集してみてください。
「プライバシーポリシー」の時と同じように設定します。
下にスクロールしていくと「SEO SIMPLE PACK設定」があります。
「このページの”robots”タグ」を「インデックスさせない(noindex)」に変更します。


変更されたことが確認できたら、「公開」をクリックして完了です。


「免責事項」でも「パーマリンク」を設定しておきましょう。
WordPress管理画面の「固定ページ」をクリック。
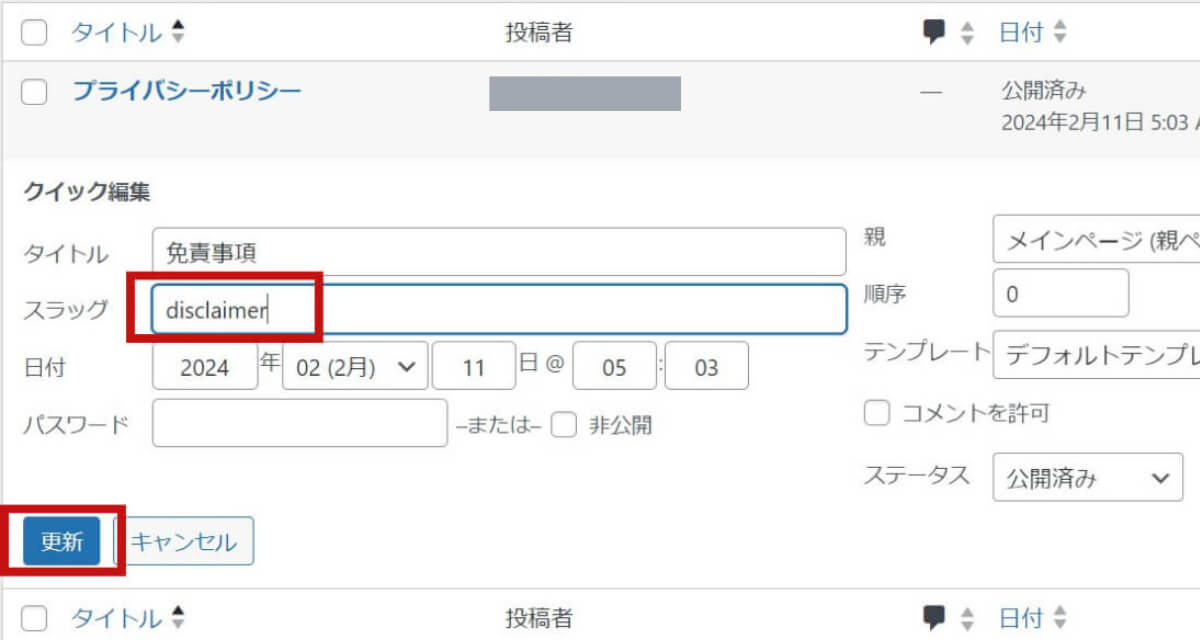
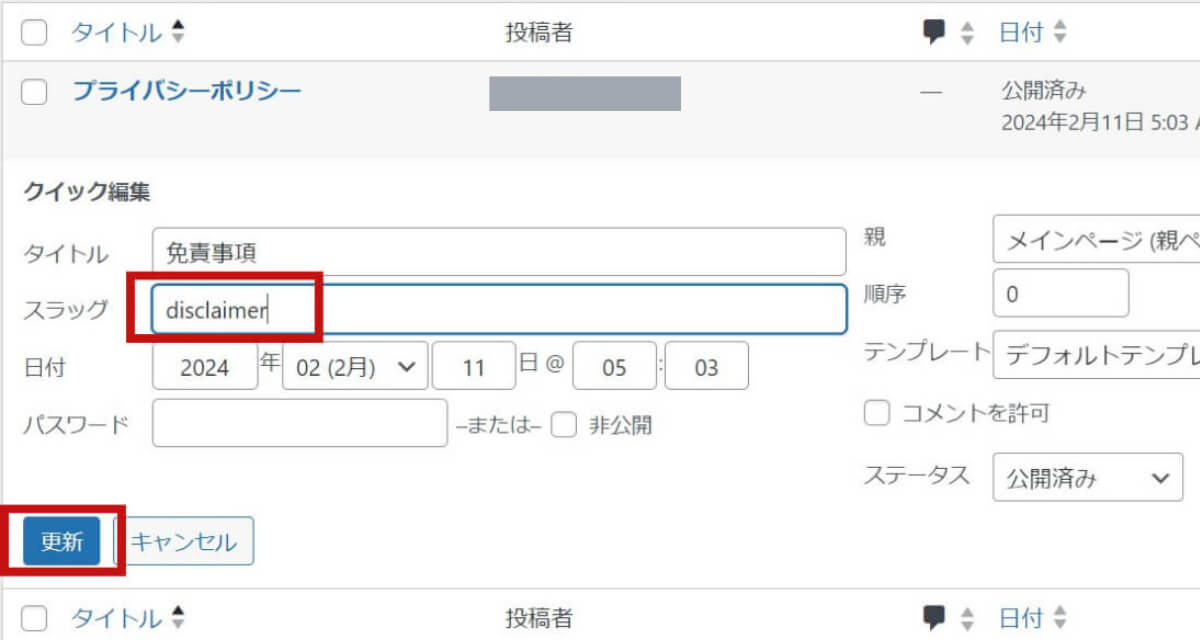
固定ページ一覧の「免責事項」にオンマウスし、「クイック編集」をクリック。


「スラッグ」に任意のパーマリンクを小文字英数字で入力してください。
今回は免責事項のページなので、「disclaimer」にしましょう。
入力が完了したら、「更新」をクリックして完了です。


これで、「プライバシーポリシー」と「免責事項」の作成は終了です。
あとは、この2つをフッターに設置します。
プライバシーポリシー・免責事項をフッターに設置する方法





なぜ、フッターなの?
プライバシーポリシー・免責事項を設置する場所は個人情報保護委員会によって決められているんです。
正確には、「トップページから1回程度の操作で到達できる場所への掲載」となっています。
なので、悪目立ちしないフッターがオススメです。
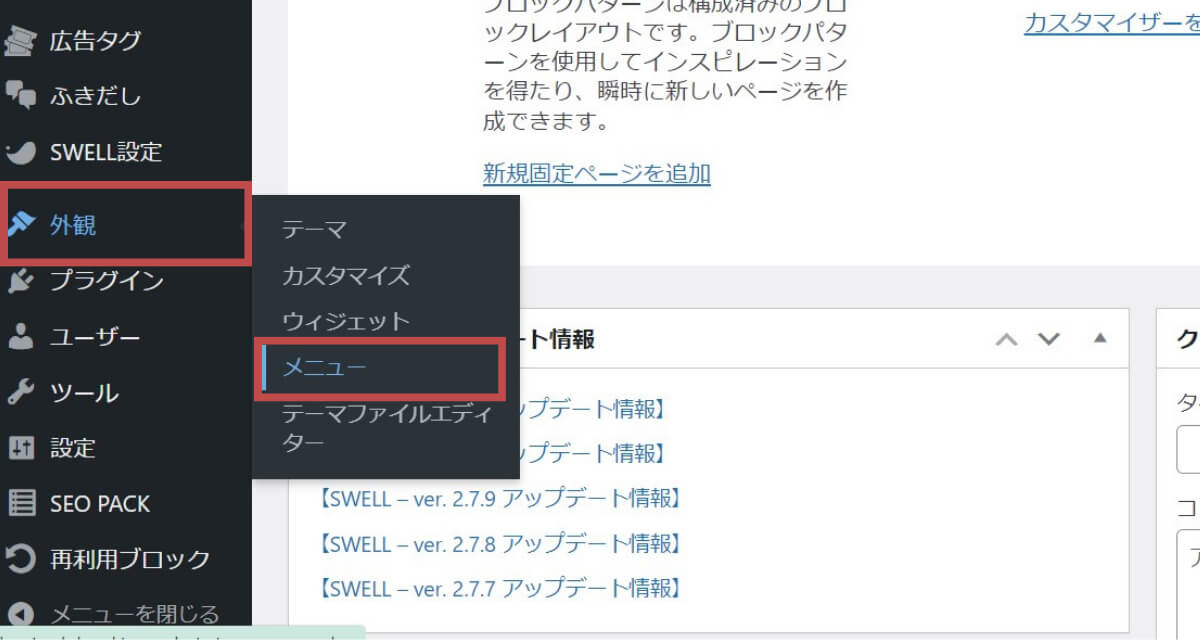
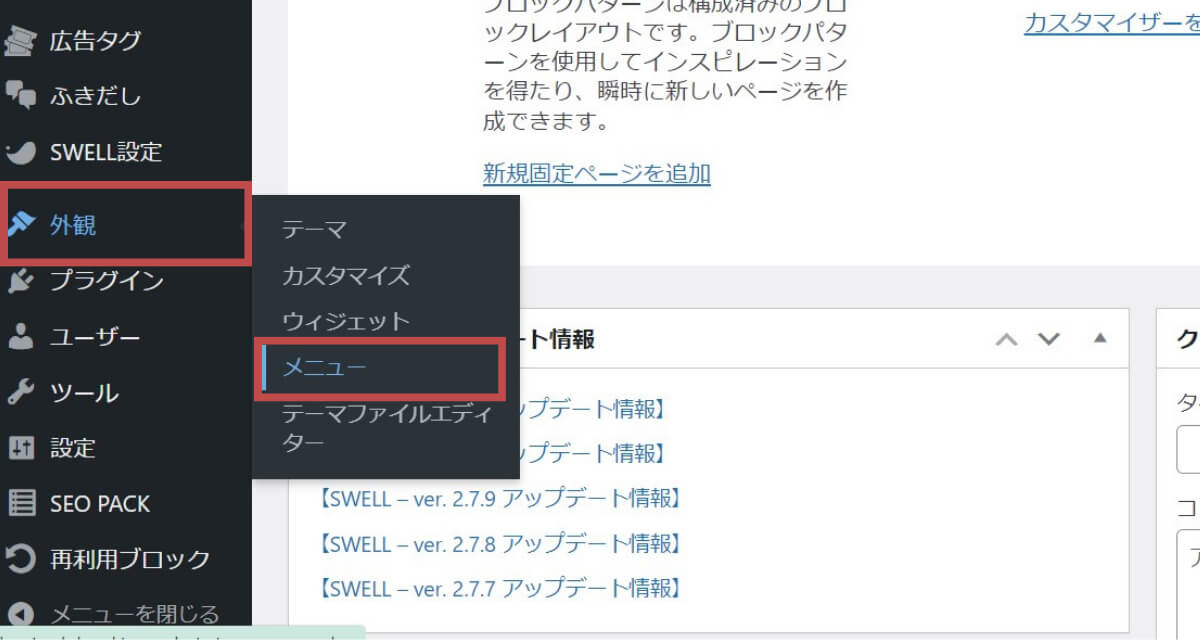
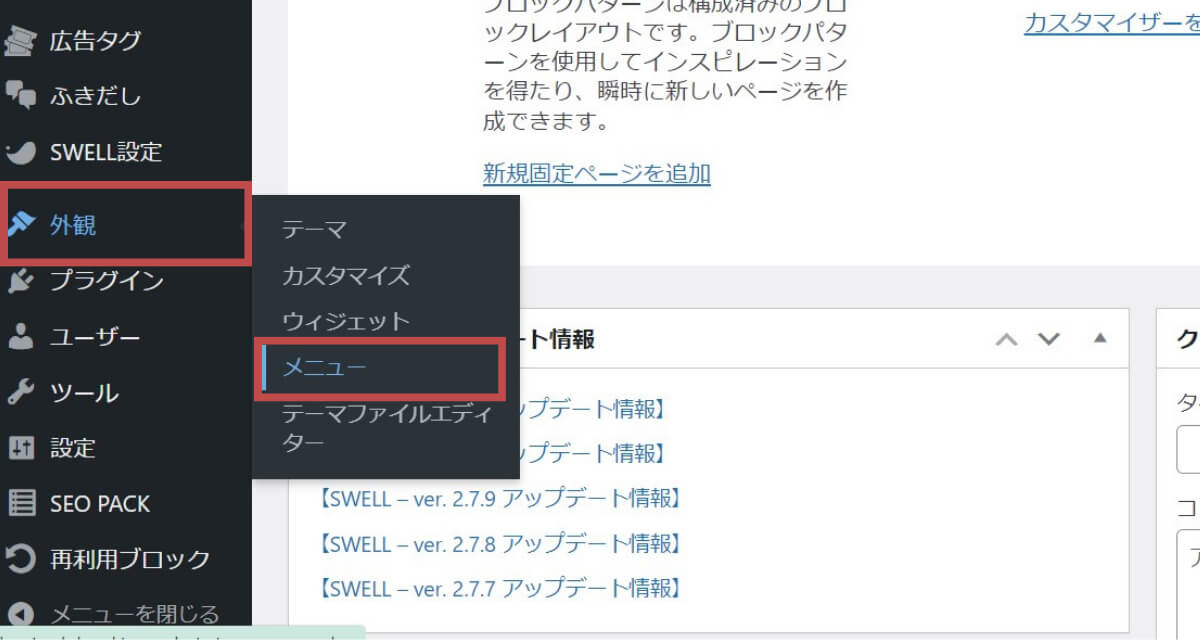
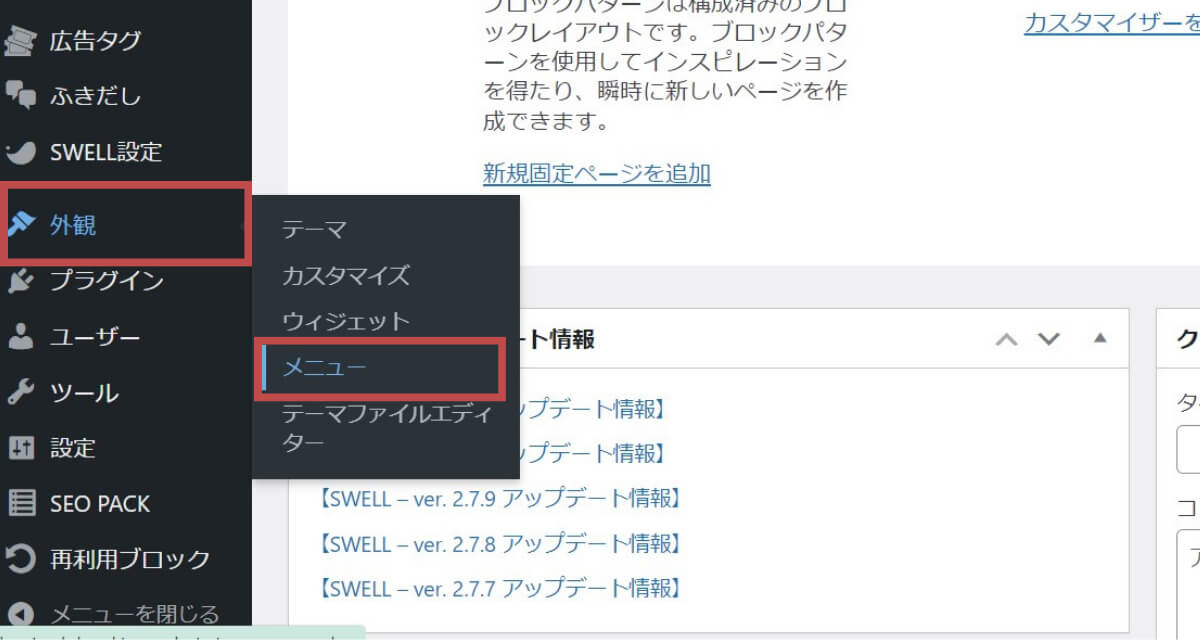
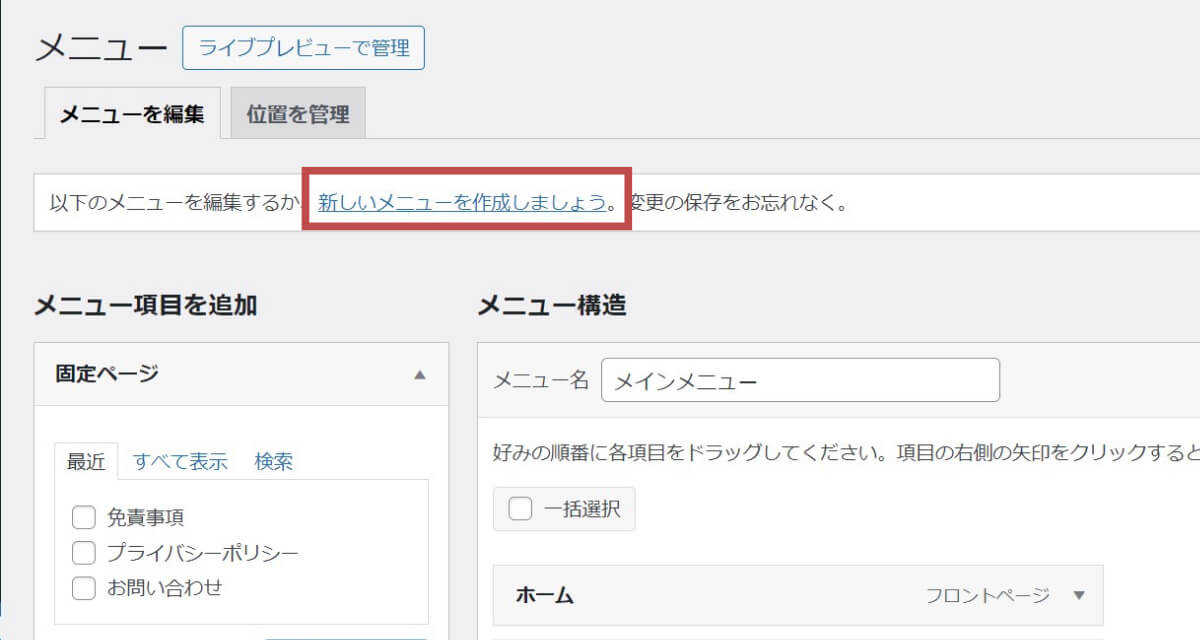
WordPress管理画面の「外観」から「メニュー」をクリック。




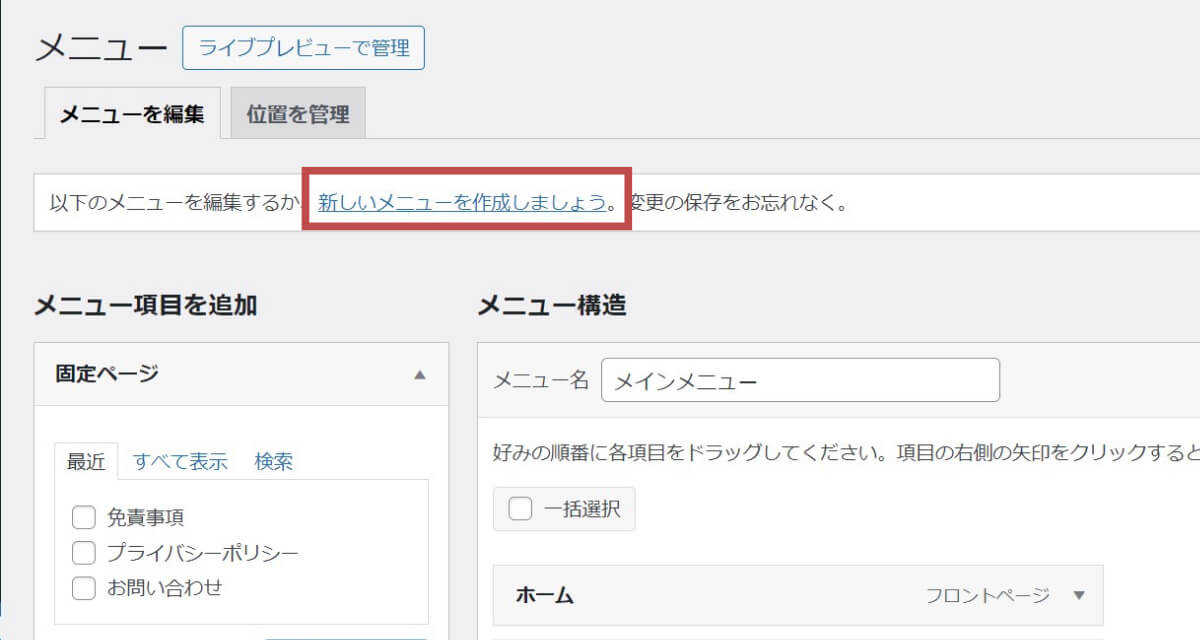
「フッターメニュー」を作成します。
すでに他のメニューを作成している場合は、「新しいメニューを作成しましょう。」をクリックしてから、以下の手順を踏んでください。


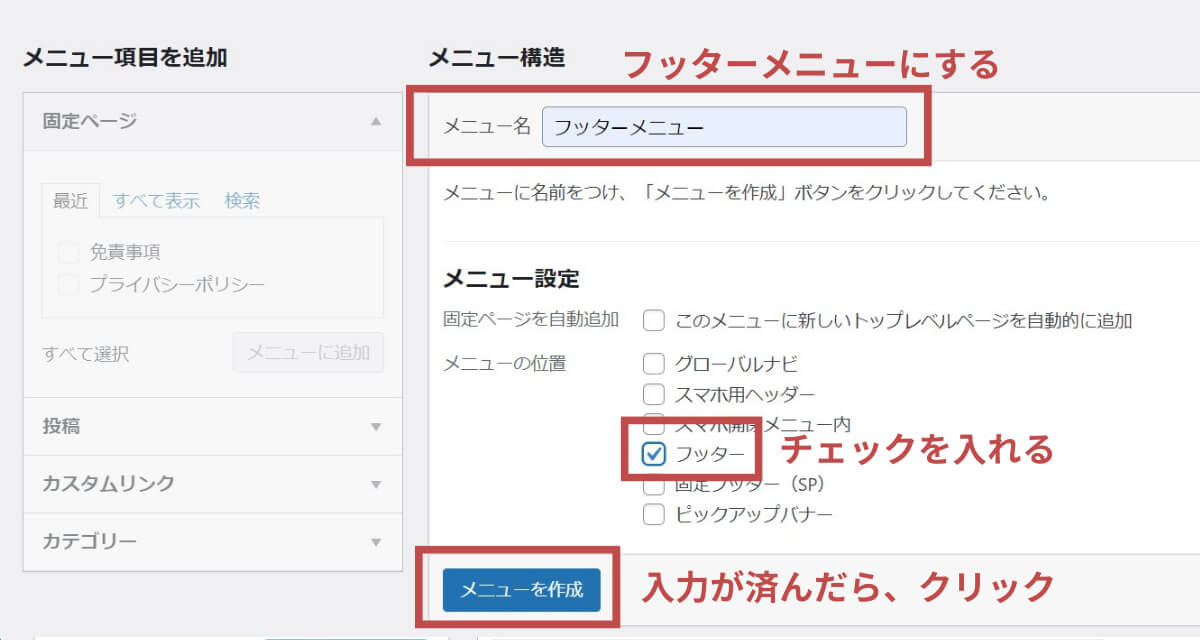
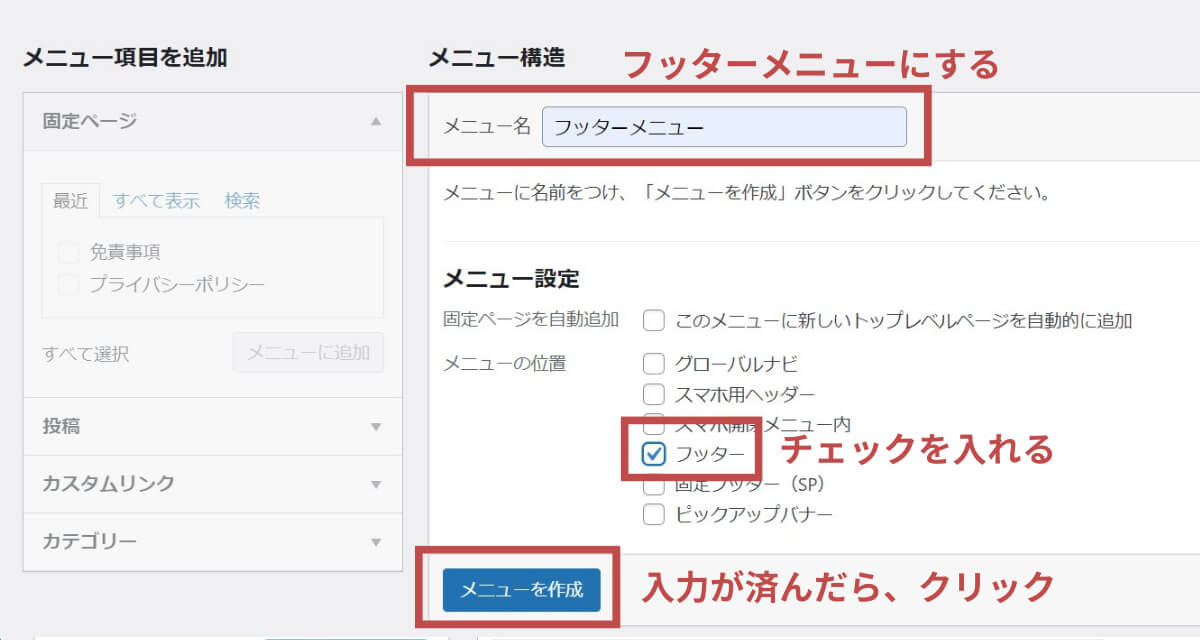
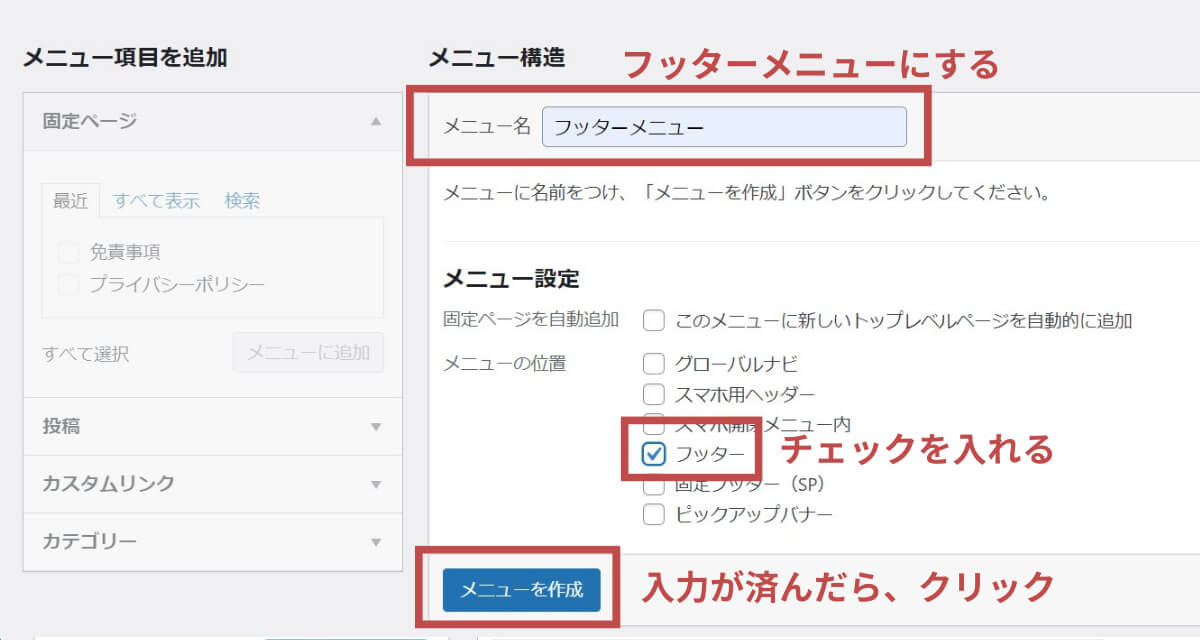
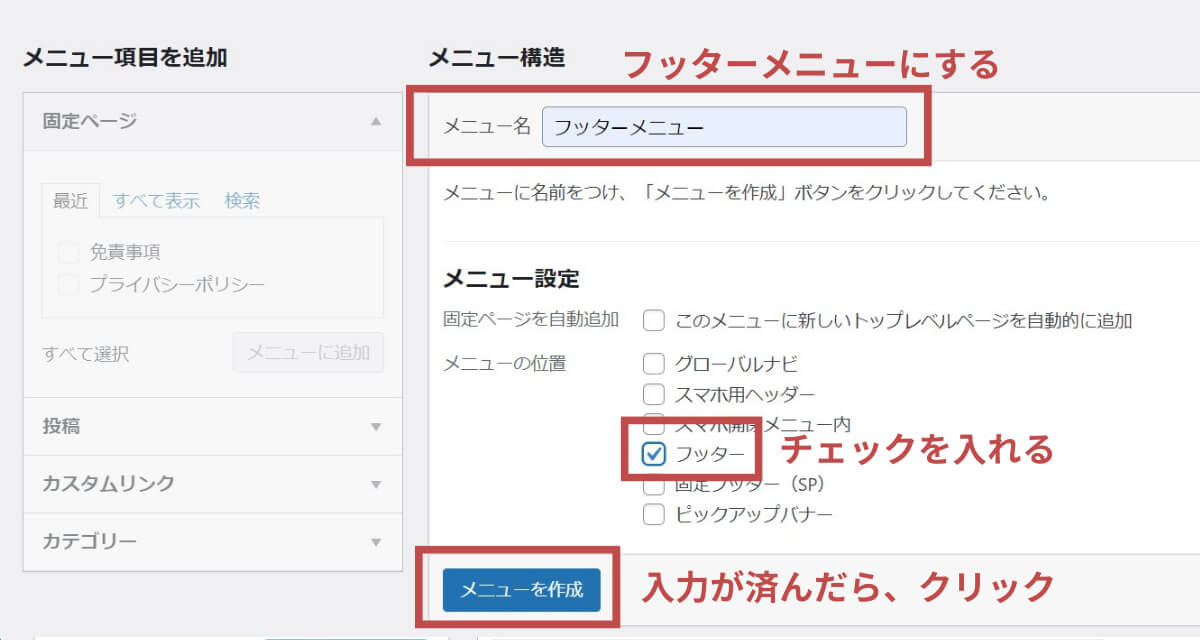
メニュー名を「フッターメニュー」にして、メニュー設定で「フッター」にチェックを入れましょう。入力したら「メニューを作成」をクリック。




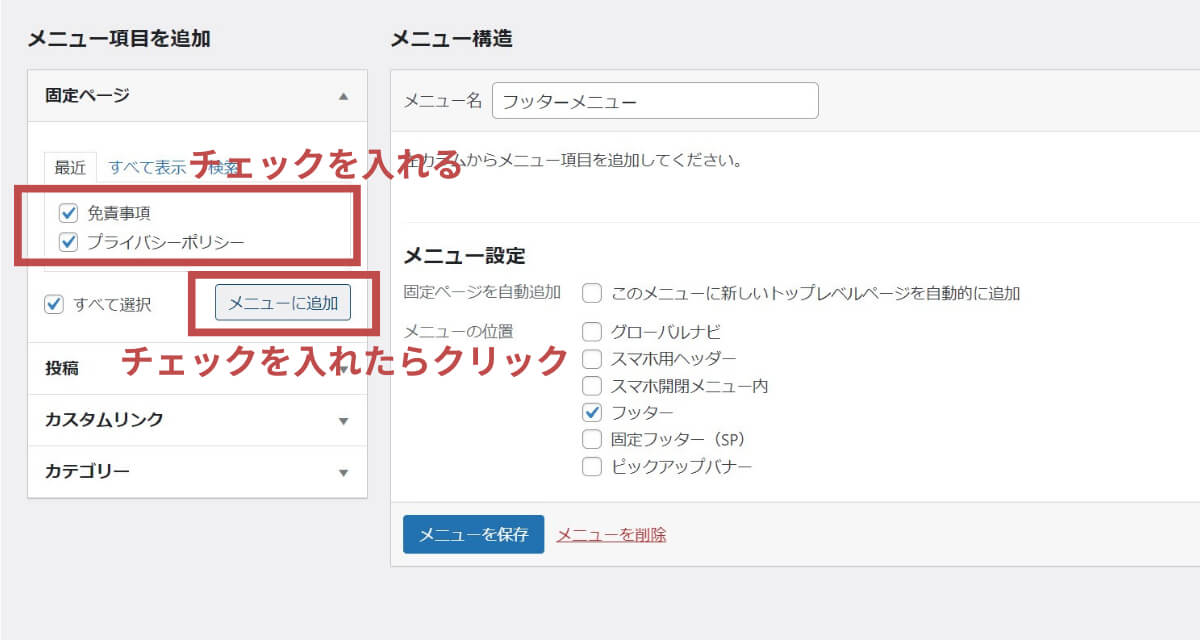
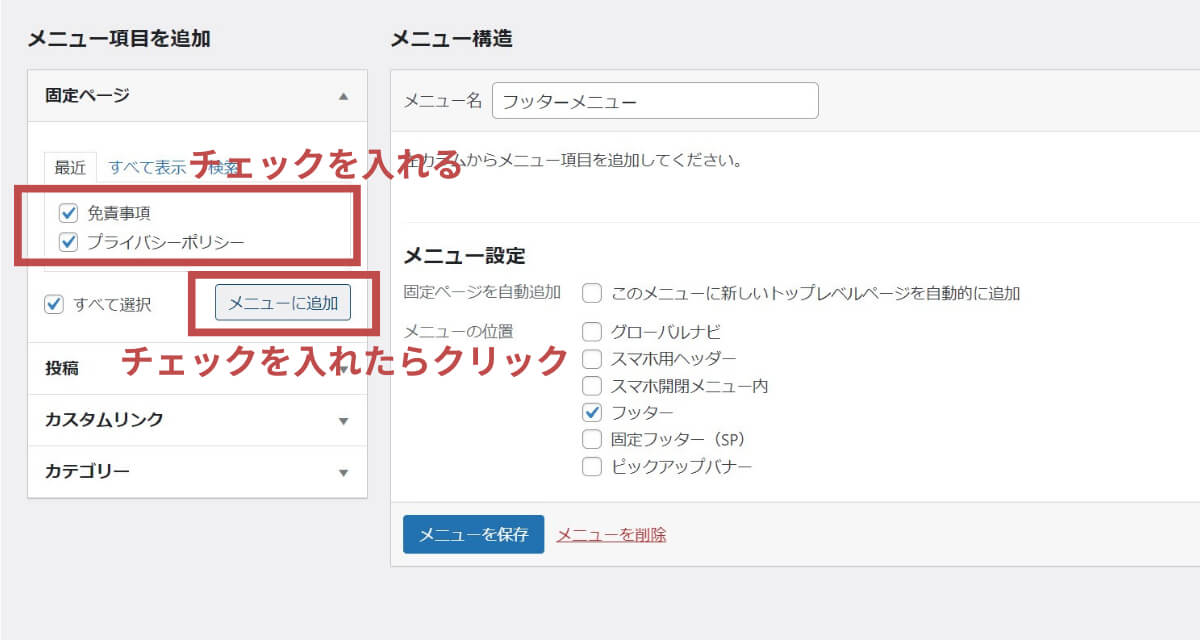
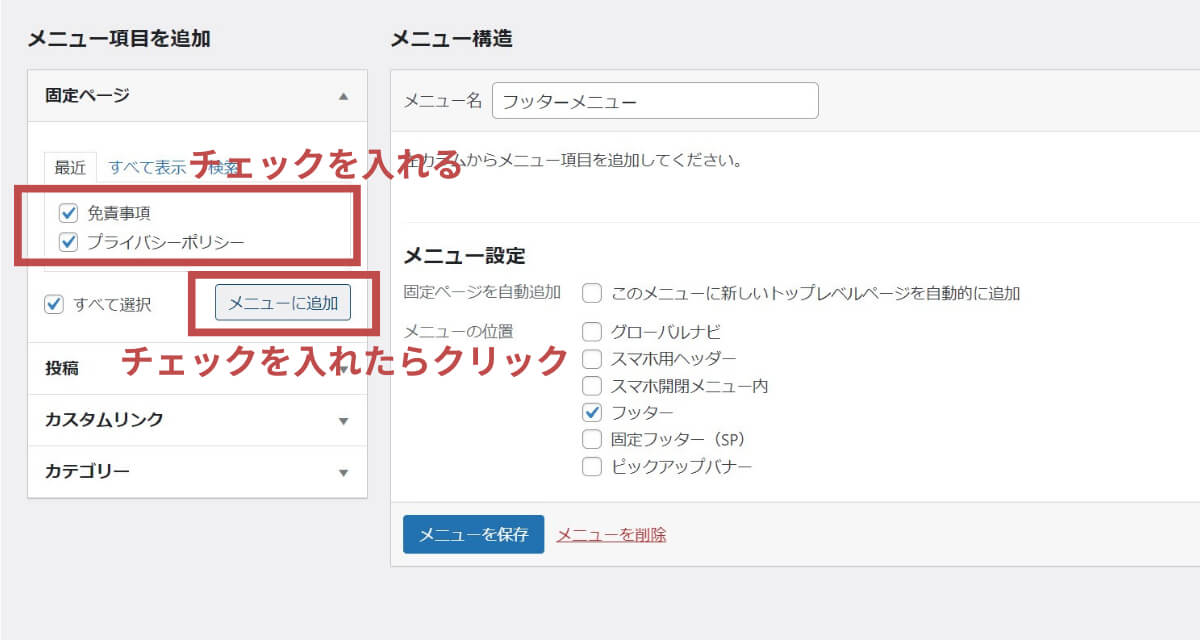
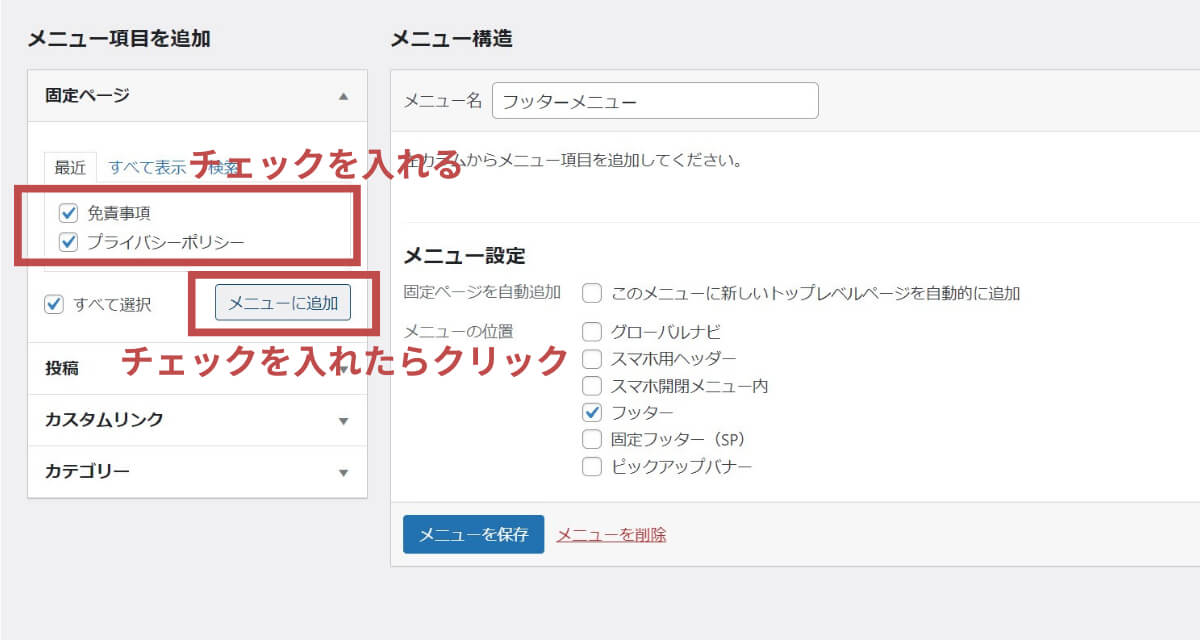
左に表示される「プライバシーポリシー」と「免責事項」にチェックを入れます。
チェックを入れたら、「メニューに追加」をクリック。




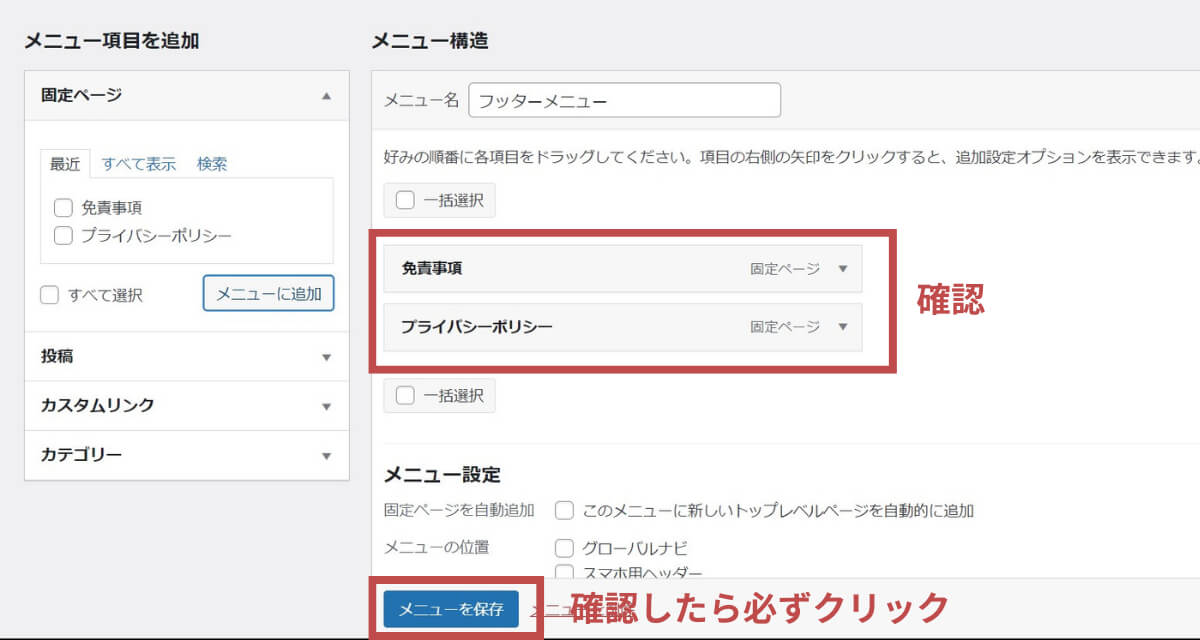
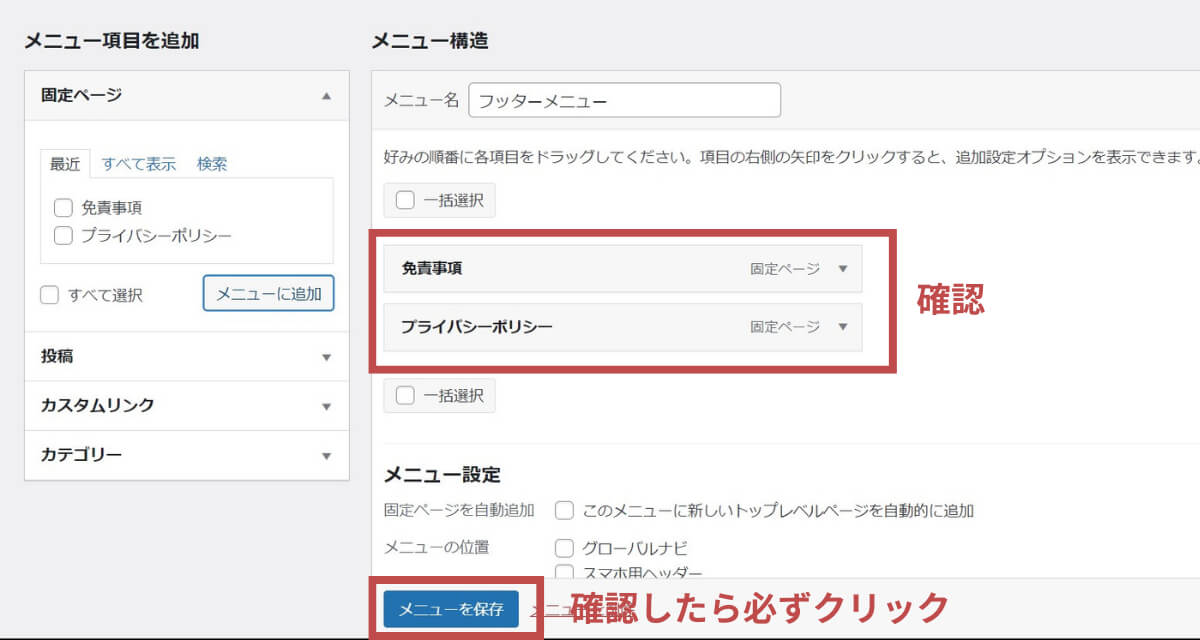
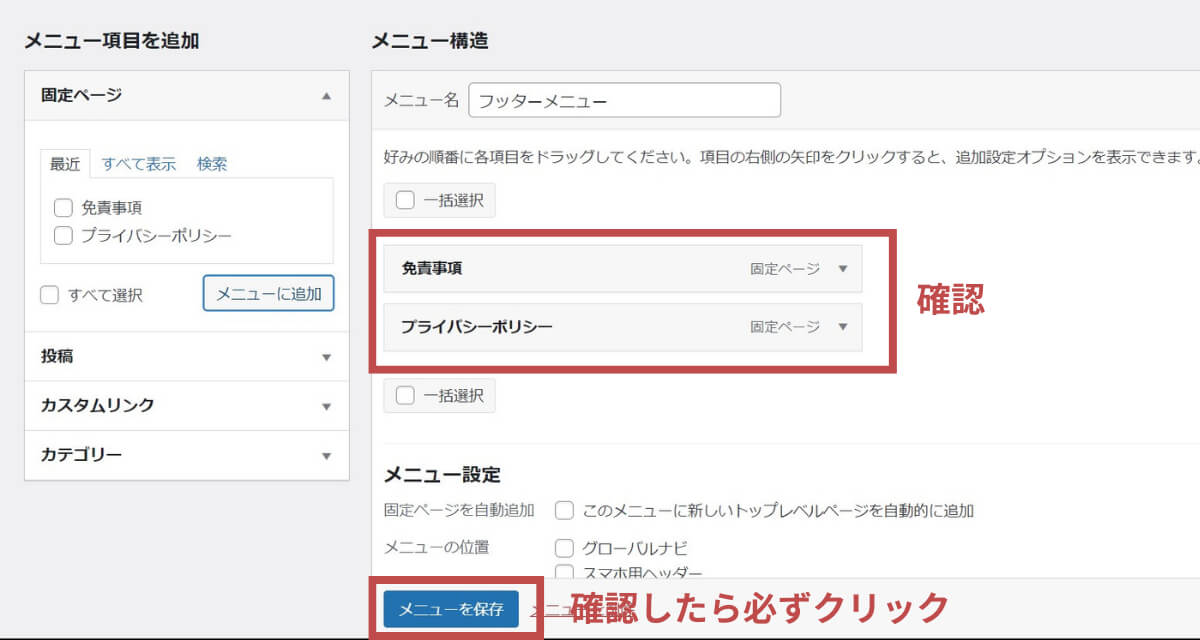
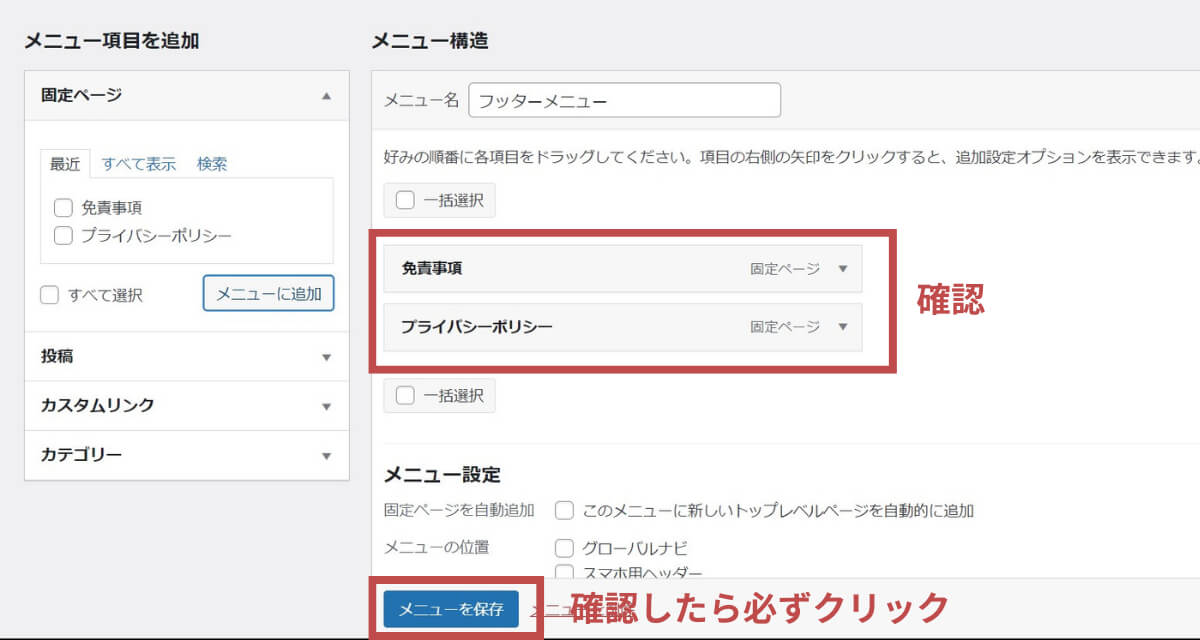
メニュー構造の方に「プライバシーポリシー」と「免責事項」が表示されているのを確認して、「メニューを保存」を必ずクリックしてください。




無事、フッターに「プライバシーポリシー」と「免責事項」を表示できました。




これで、プライバシーポリシー・免責事項のページ作成は全て終了です。
大変、お疲れ様でした。
まとめ
プライバシーポリシー・免責事項ページの作り方について解説しました。
手順は以下の通りです。
- テンプレートをコピー
- 固定ページを新規追加し、テンプレートを貼り付ける
- テンプレートを自分のブログに合った文章に編集
- noindexにして公開
- パーマリンクの変更
プライバシーポリシー・免責事項は、難しそうな内容になっているので手を付けずにブログを始めている人もいます。
作るの自体は簡単なので、ブログを始めたらコピペでサクッと作ってしまいましょう。
同時にお問い合わせフォームも必要になってくるので、忘れずに用意しましょう。
当サイトでは、他にもブログ運営に役立つ情報をまとめた記事を投稿しているので、参考にしてみてください。
最後まで読んでいただきありがとうございました!